
注意!
WordPressの編集方法を説明するためのページです。
かならずPCより閲覧してください。

スマホで見ても理解できません!
【重要!】サイズ(キロバイト)&画像の比率は問題ありませんか?
スマホで撮影したものでも、写真のサイズは2048×1536で、容量は3メガバイトほどになることも。
ホームページに掲載する写真は、
サイズ:1280×960
容量:200キロバイト(理想は100キロバイト前後)
あれば十分すぎるくらいです、
以下のサービスを利用して、画像のサイズを変更&圧縮しておきましょう。
✔サイズ変更

✔圧縮


いちどに30枚までなら無料で利用可能です!
順番はどちらからでもOKです!
画像サイズは変更&圧縮しよう
比率は『横 3:縦 2 or 横 16:縦 9 』
ホームページで使用する画像のサイズ(比率)は
横 3:縦 2 or 横 16:縦 9
が推奨されています。
サイズが1280×960のままでは比率が4対3になり、スマホで見ると正方形の画像にみえるので圧迫感があります。

スマホ撮影や一般的なカメラでは横 4:縦 3になっているケースが多いため注意しましょう。
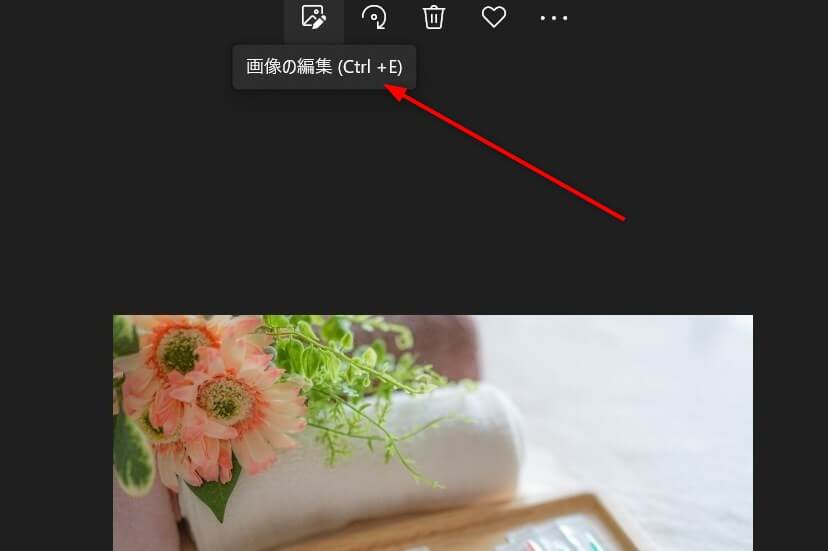
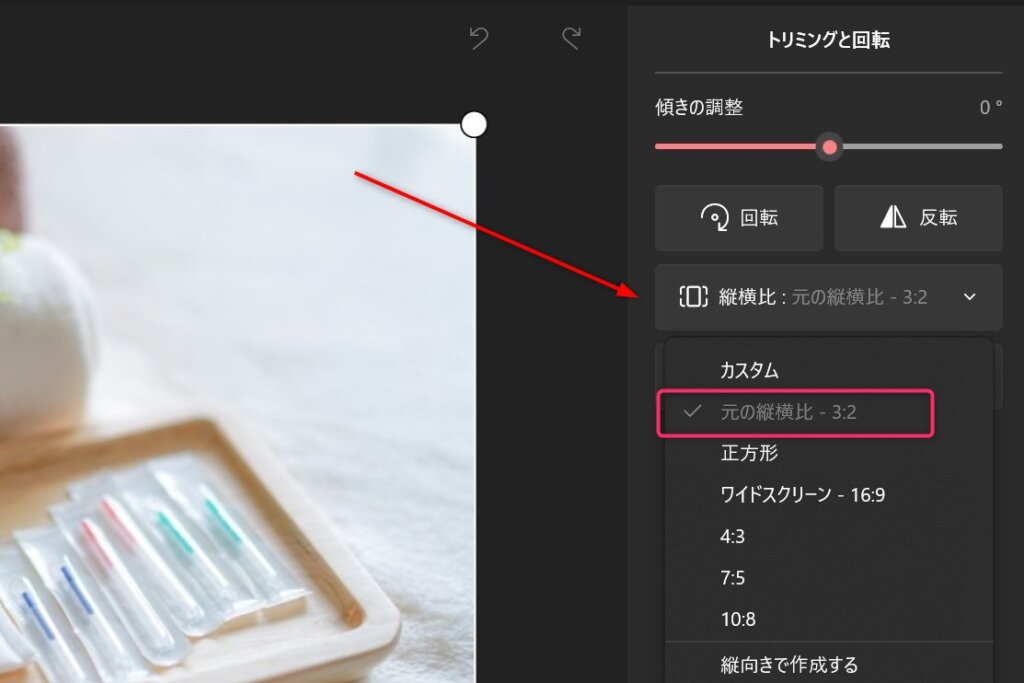
比率を変えるには?
画像を開くと起動するWindowsの標準アプリなどを使用して比率を変更しましょう。



この画像も3対2で切り抜いています!
画像の挿入&編集
まずは、基礎となる画像の挿入から確認しましょう。
画像の挿入方法
準備:メディアライブラリに画像をアップロード
まずは、使用したい画像をWordpressにアップロードします。
(今回は、バインダーの画像をアップロード)

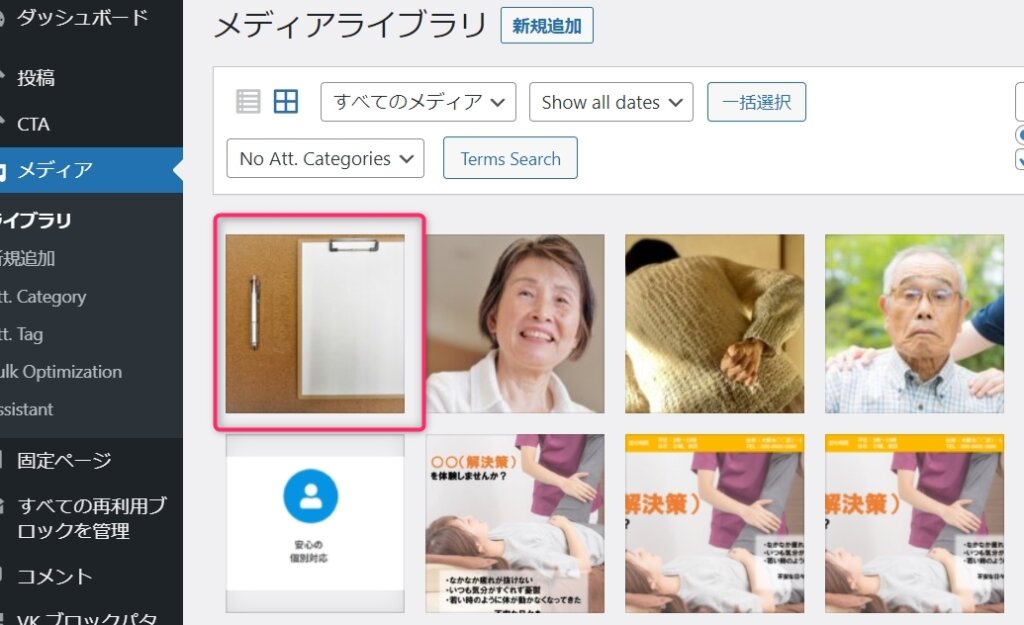
バインダーの画像がアップロードされました。

ブロックエディターから挿入
つぎは各ページのブロックエディター(編集画面)より、画像を挿入します。
✔手順
- ブロックエディターの「+」をクリックしてメニューを開く
- 画像ブロックを選択
- メディアライブラリから画像を選択
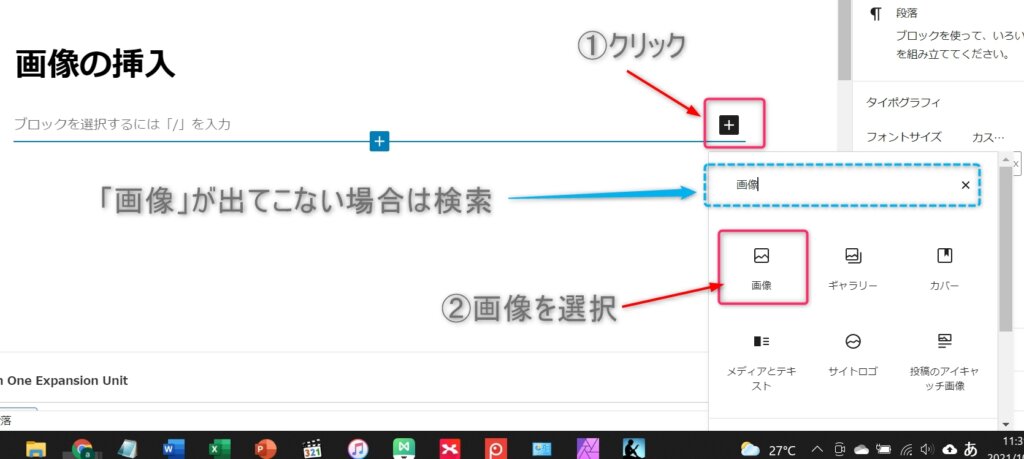
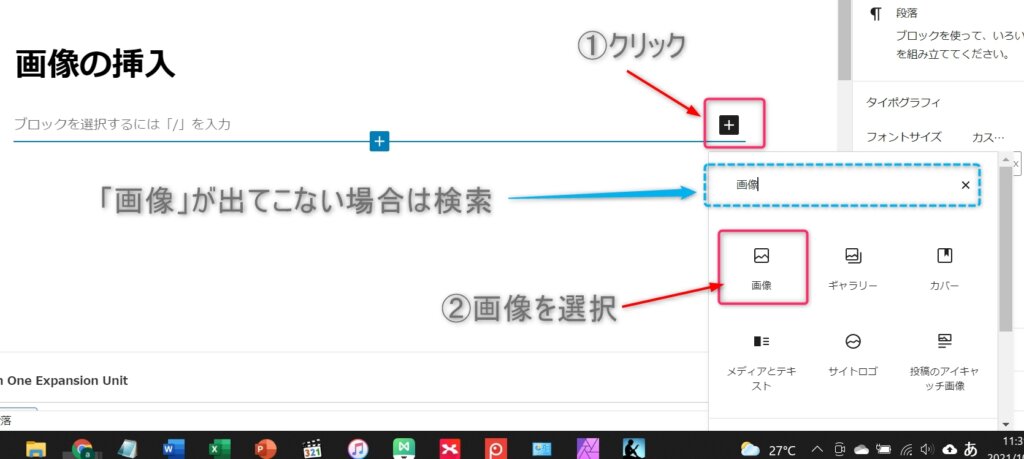
ブロックエディターの「+」をクリックしてメニューを開く

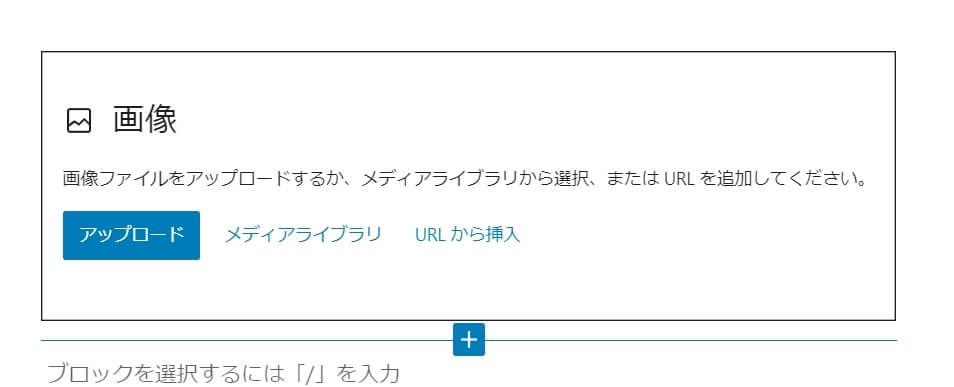
画像ブロックを選択したら、以下のようなブロックが出てきます。

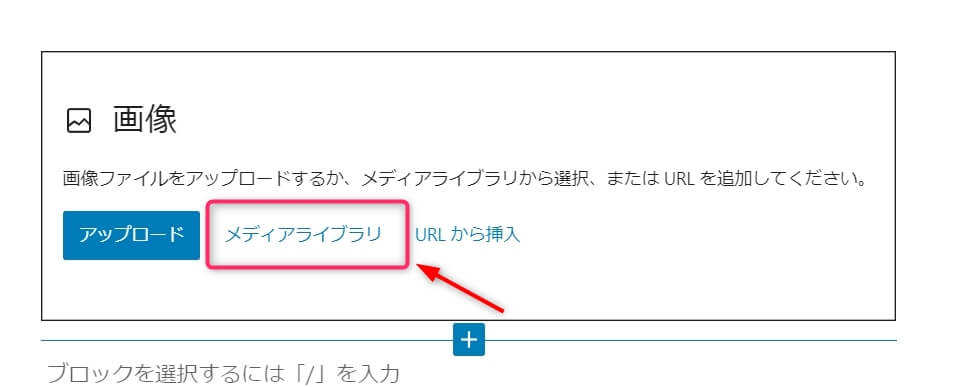
メディアライブラリをクリックします。

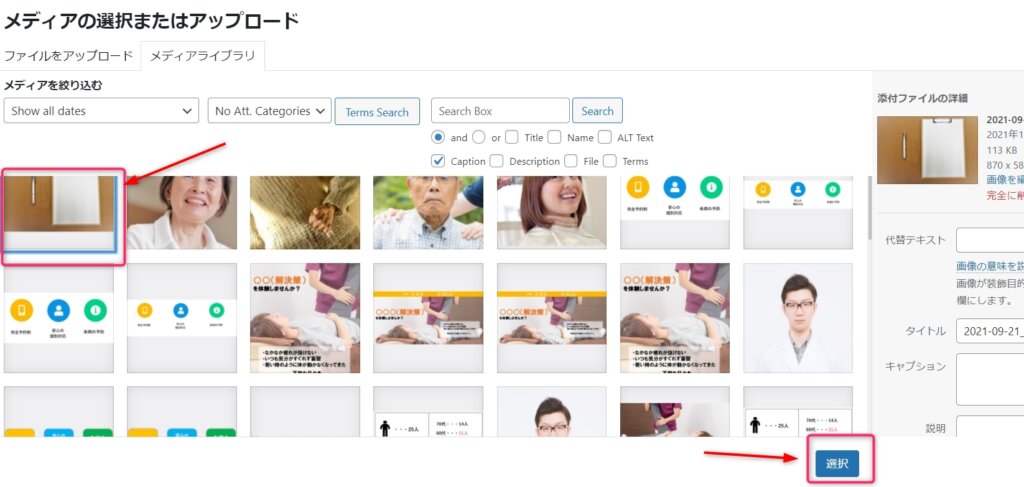
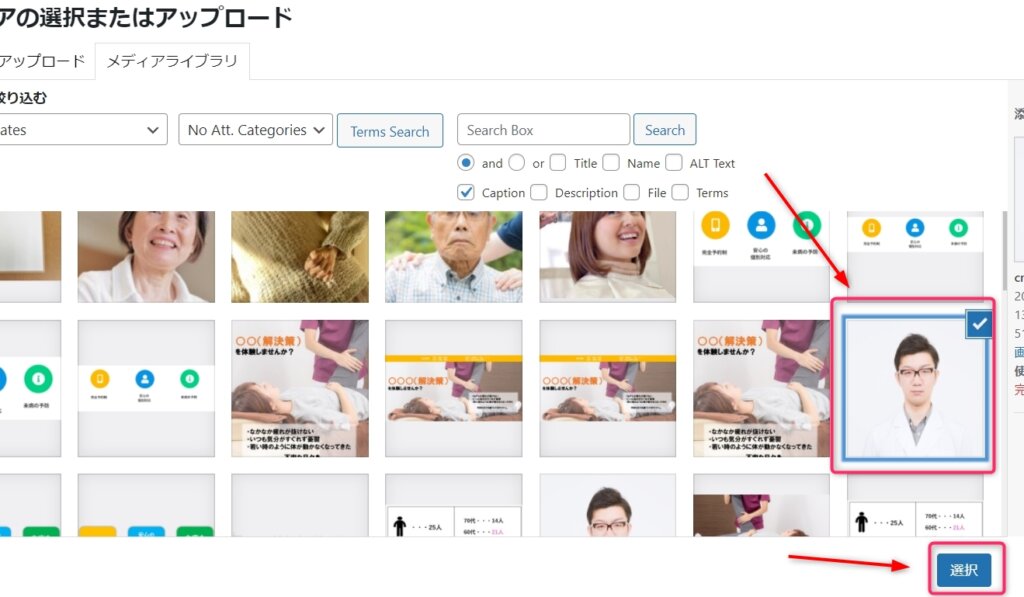
メディアライブラリが開くので、先ほどの画像を選択(右下のボタンをクリック)

バインダーの画像が挿入されました。

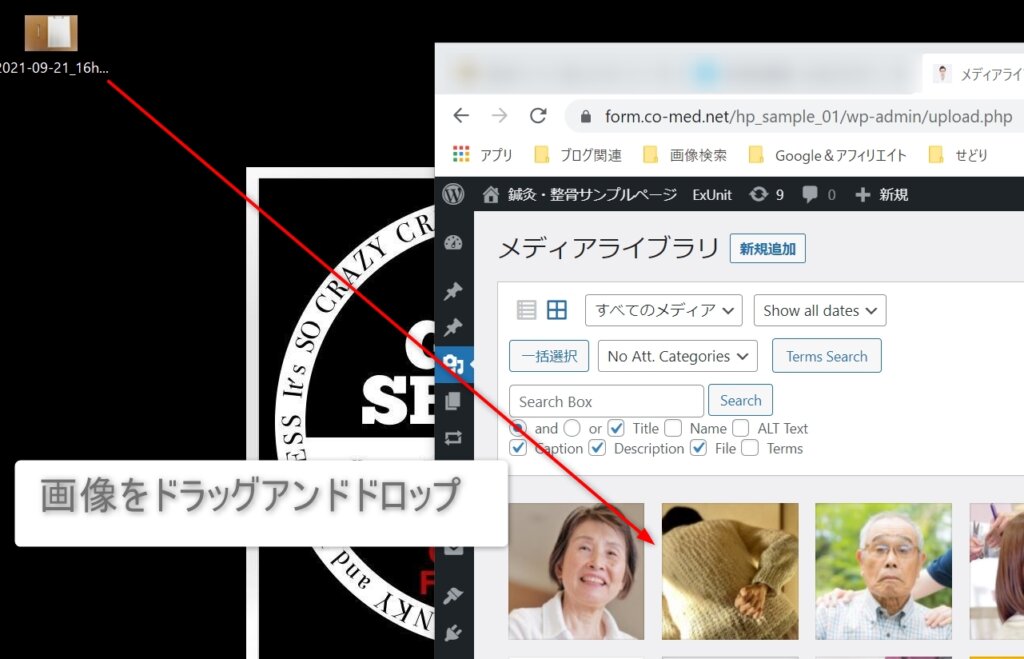
ブロックエディターに直接ドラッグ&ドロップ
おなじように、まずは画像ブロックを選択します。

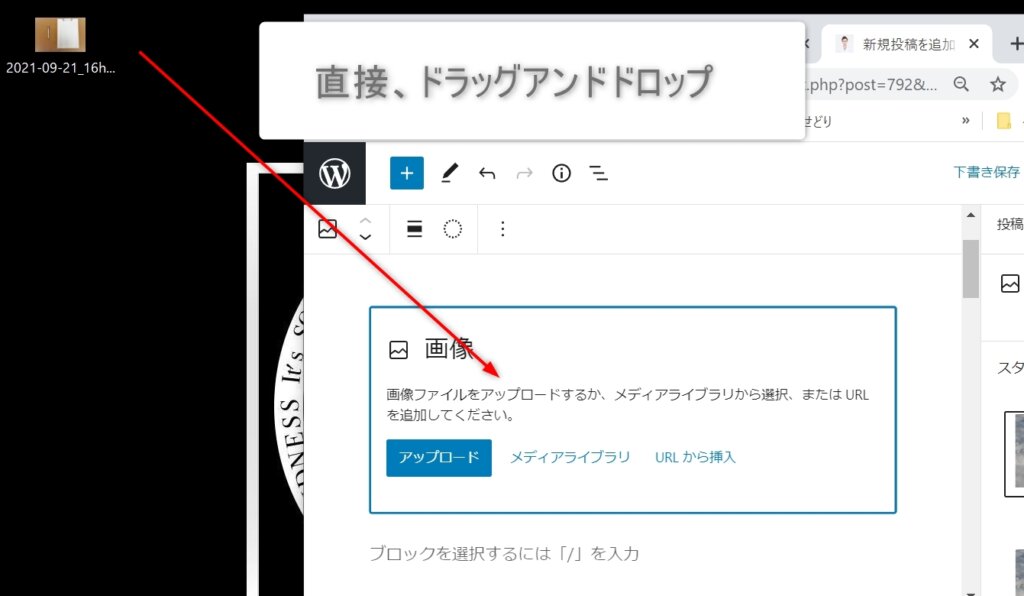
メディアライブラリを開かずに、画像ブロックへドラッグアンドドロップします。

画像が挿入されました。

画像の置換(変更)
ページ内に挿入した画像を変更したい場合は、画像を消さなくても変更可能です。
✔手順
- 画像ブロックを選択
- 操作メニューの「置換」をクリック
- メディアライブラリを選択
- メディアライブラリより画像を選択
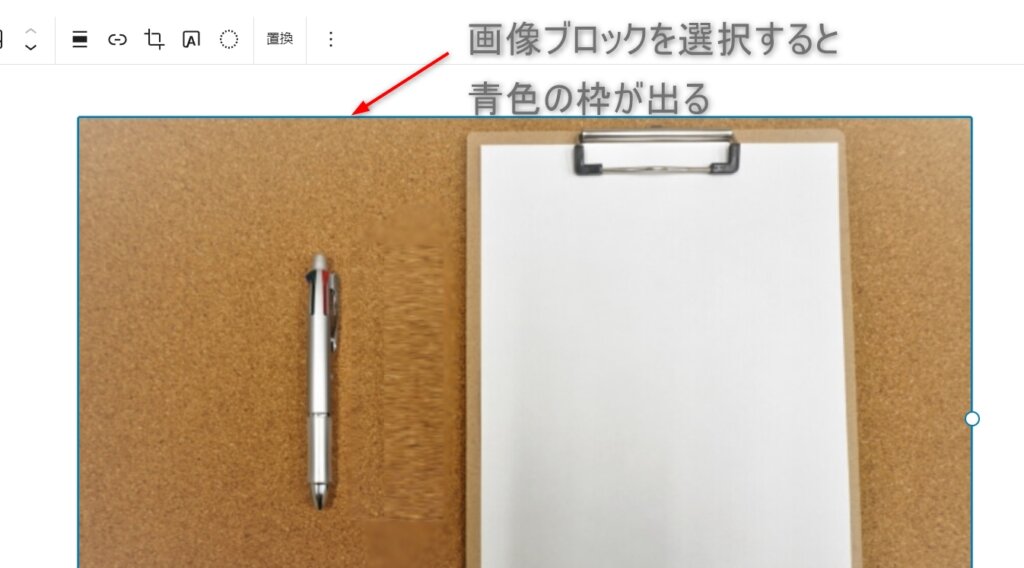
まずは画像ブロックを選択します。
(選択すると青色の枠がでます)

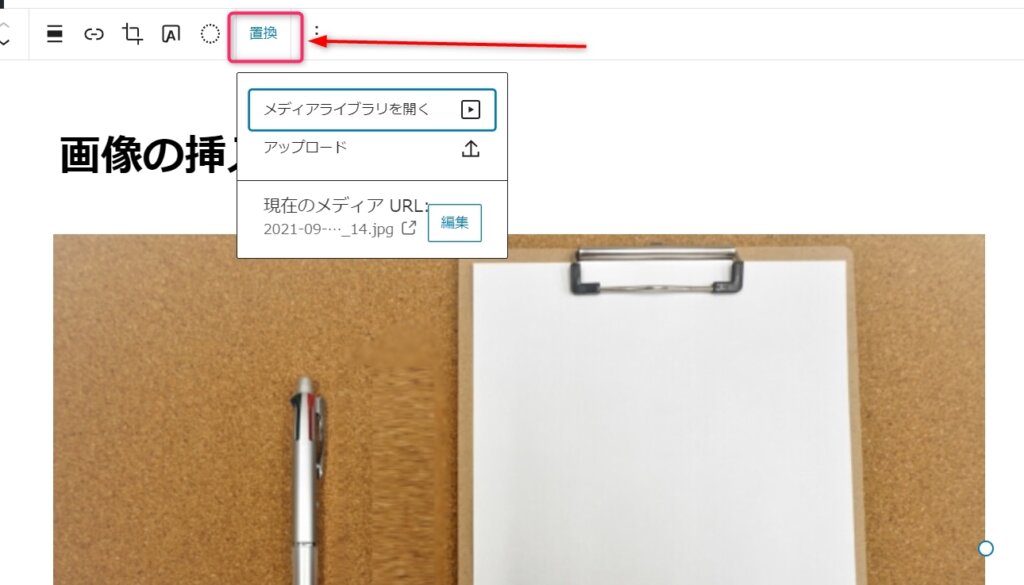
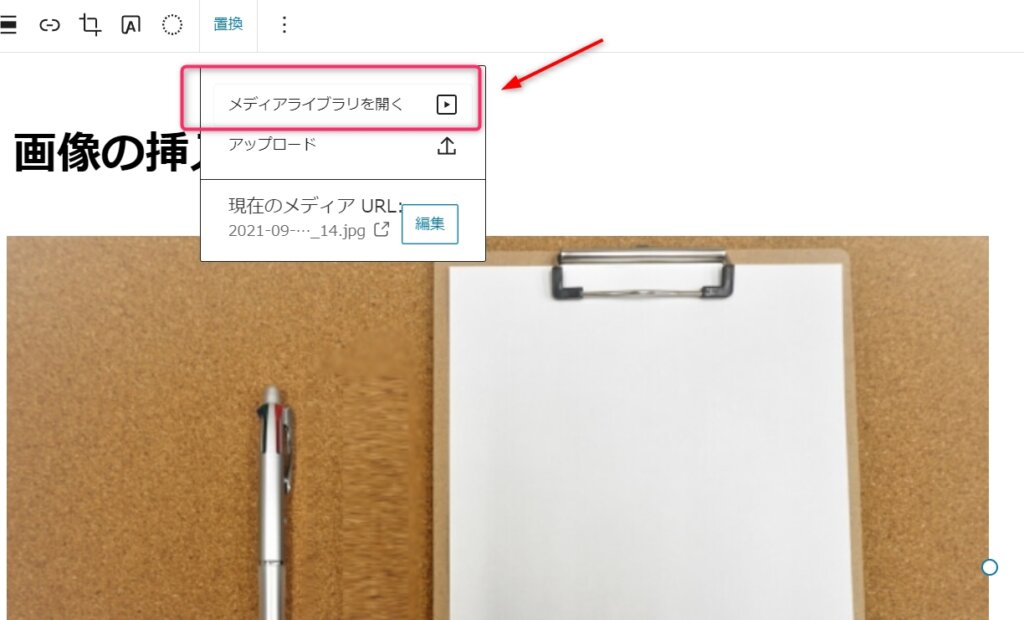
操作メニューの「置換」をクリック

メディアライブラリを選択

メディアライブラリより画像を選択

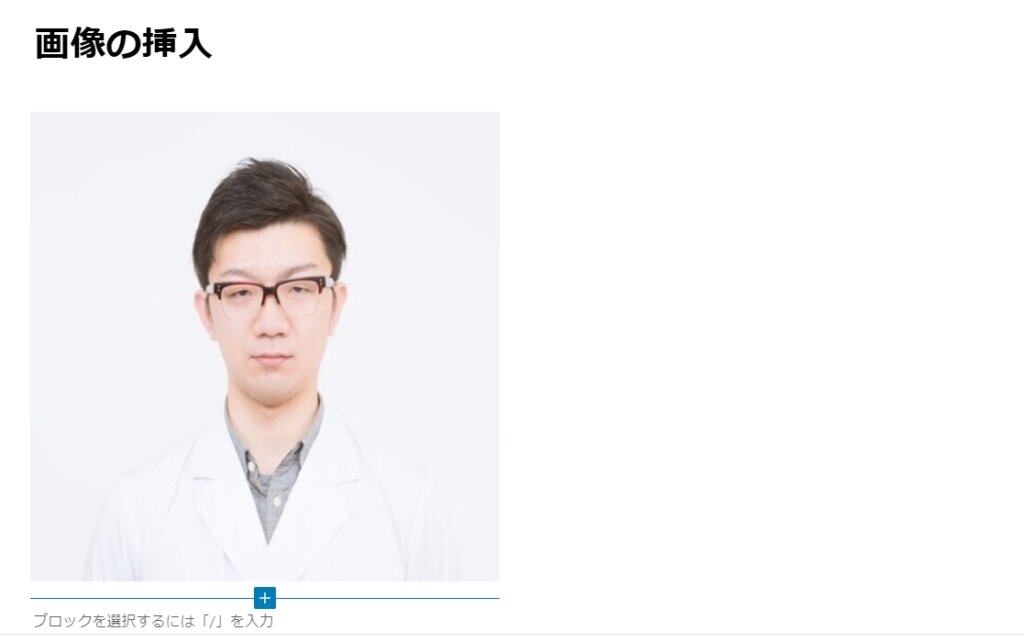
画像が入れ替わりました。

アイキャッチ画像の設定
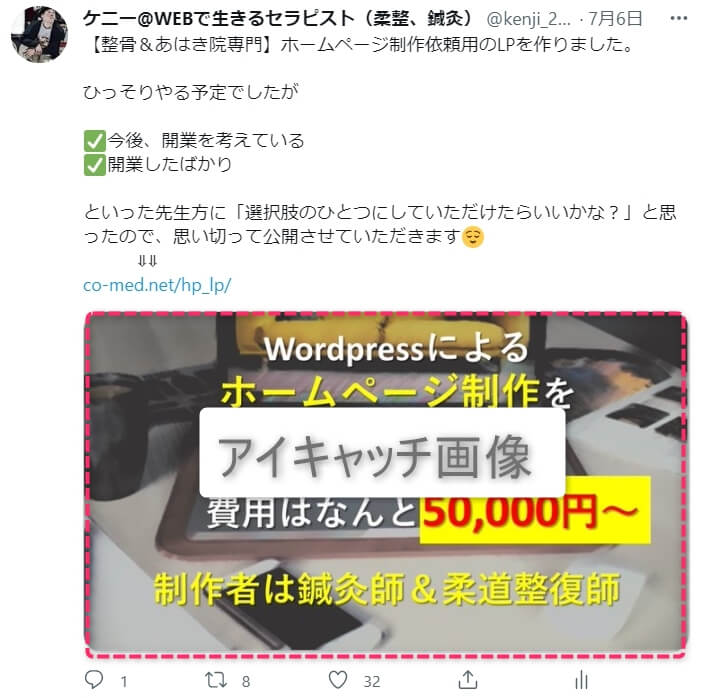
SNSなどでリンクを設定した時に表示される画像のこと。
⇓⇓参考画像(Twitterより引用)

とくに設定しなければ、最初に挿入した画像がアイキャッチ画像となります。
アイキャッチ画像の設定方法
✔手順
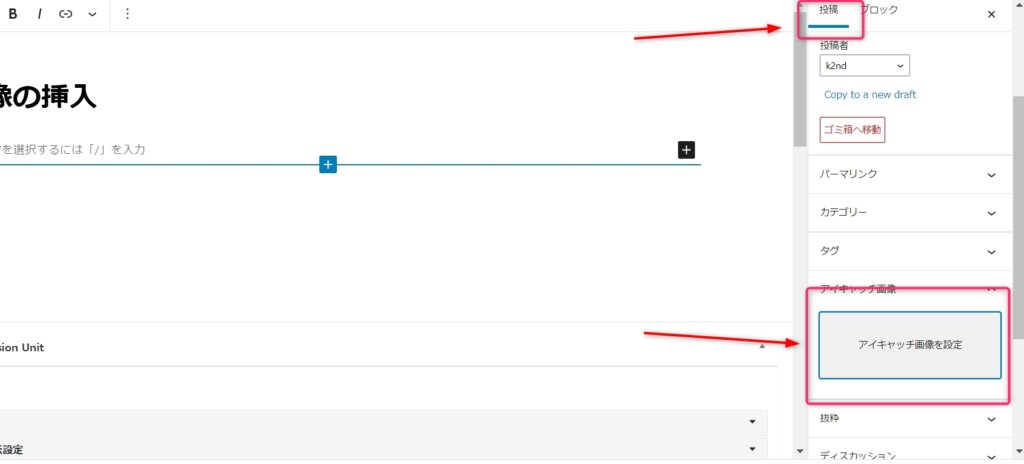
- 画面右側のメニューより投稿タブを選択
- 「アイキャッチ画像を設定」をクリック
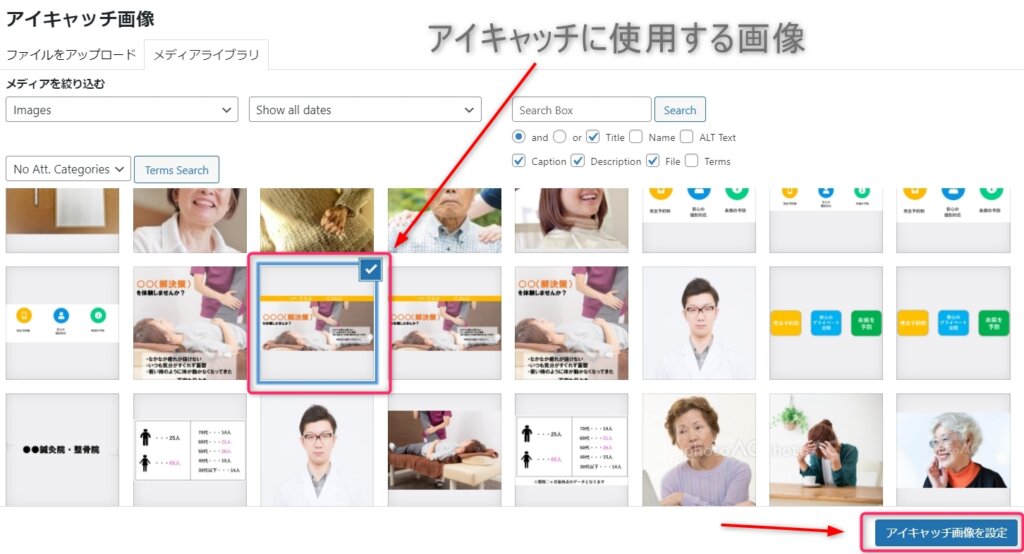
- メディアライブラリより画像を選択
画面右側のメニューより投稿タブを選択
「アイキャッチ画像を設定」をクリック

メディアライブラリよりアイキャッチに使用する画像を選択

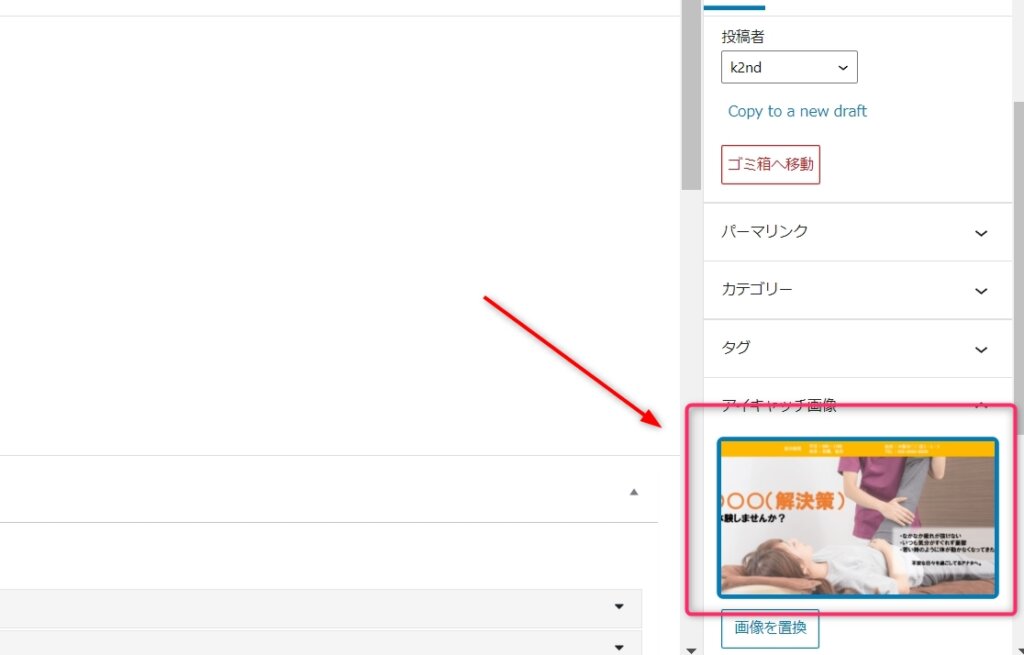
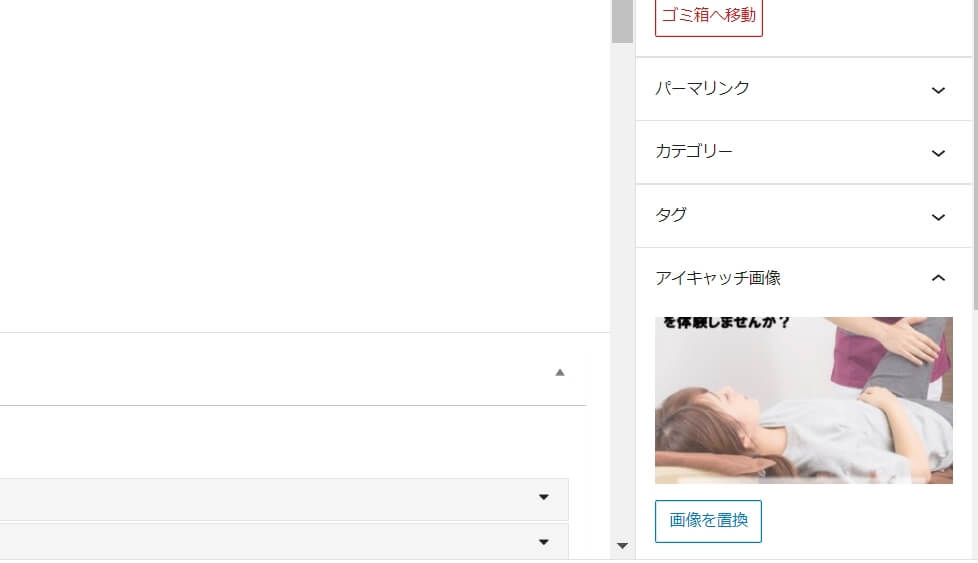
アイキャッチ画像が設定されました。

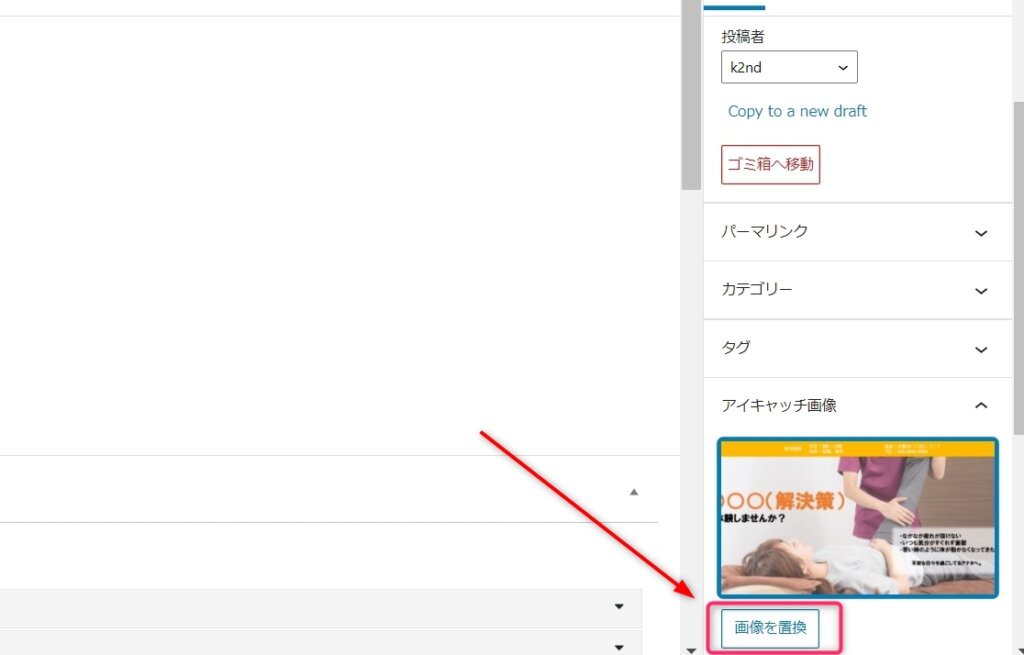
アイキャッチ画像を変更したい場合(置換)
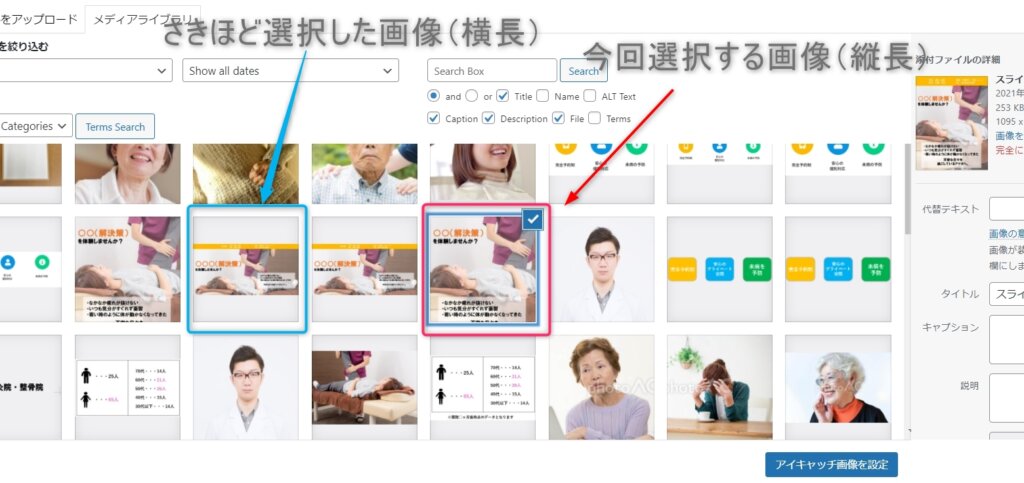
下にある「画像を置換」をクリック

メディアライブラリより、今回は縦長の画像を選択します。

アイキャッチ画像が変更されました。

画像のサイズを変更
WordPressにアップロードすると、本来のサイズよりも大きくなってしまいます。
普通に使用するぶんには、とくに問題ありません。しかし、高画質で容量の大きい画像や、細かい設定が必要なトップ画像の場合は注意が必要です。
✔サイズ変更の手順
- メディアライブラリより「画像を編集」をクリック
- 横幅、高さを希望のサイズに変更(左が横幅、右が縦幅)
- サイズが決まったら縮尺変更をクリック
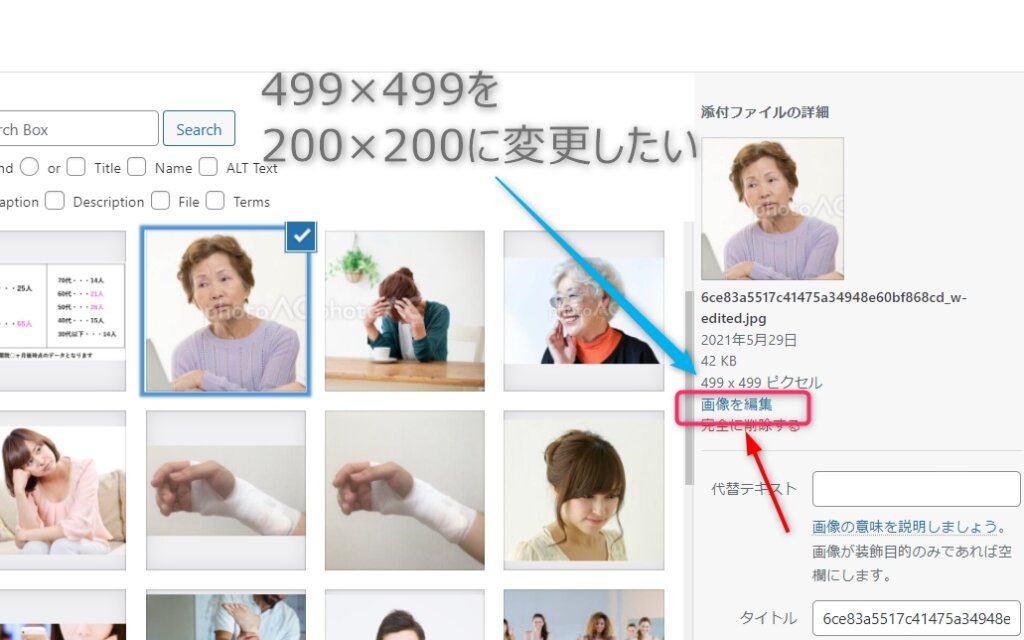
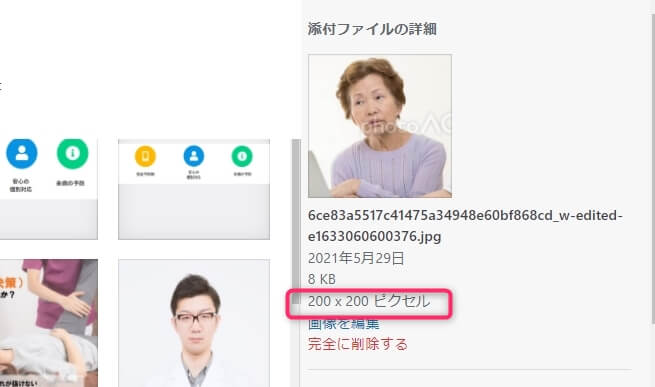
「画像を編集」をクリック

今回は499×499の画像を200×200に変更します。
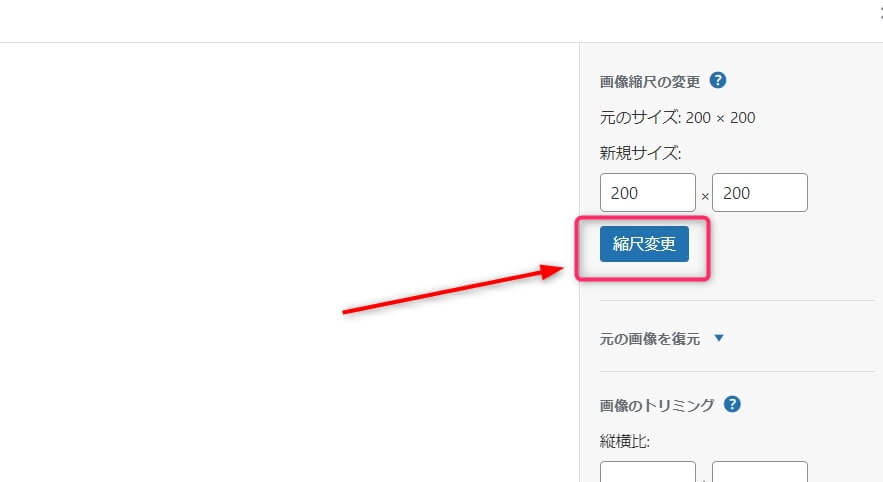
横幅、高さを200に変更(左が横幅、右が縦幅)
※横幅を入力すると、自動で縦幅も変更されます。

その後、縮尺変更をクリック。

200×200の画像に変更されました。

代替テキスト(alt属性)の設定方法:SEO対策にもなる?
画像にテキスト情報をいれておくことで、画像が検索エンジンに「どのような画像か?」と認識してもらえます。
すべての画像に…
とまではいいませんが、狙っているキーワードにかかわる画像であれば設定しておきましょう。
✔手順
- 画像ブロックを選択
- 画面右側のメニューaltテキストを探す
- テキスト情報を追加(タイトルや見出し、検索キーワードなど)
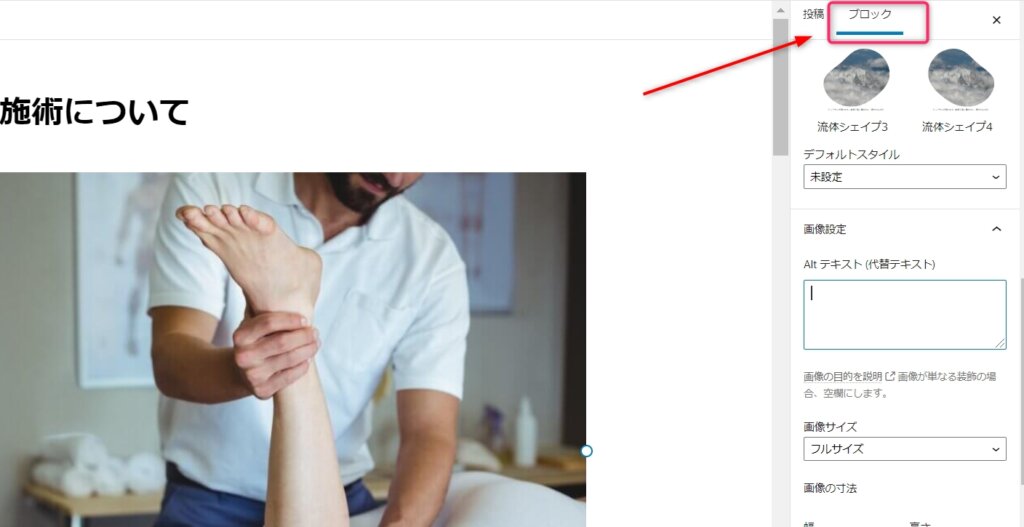
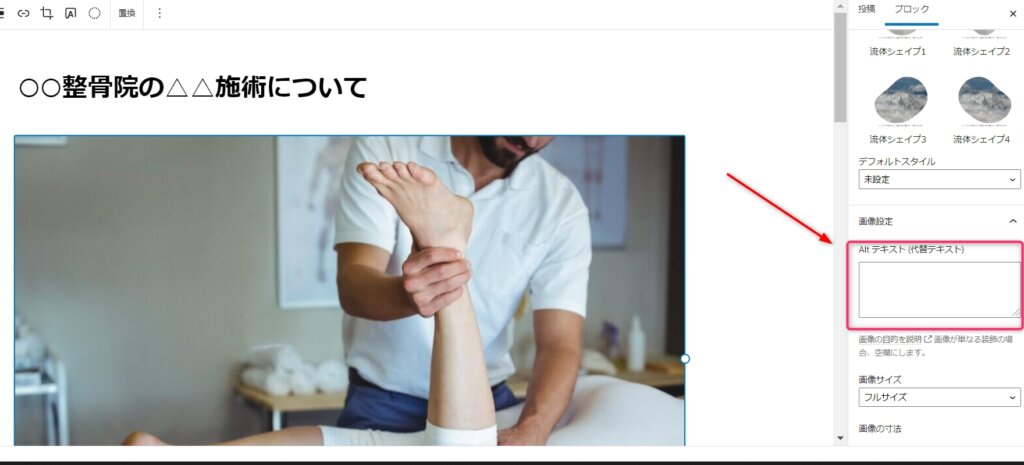
画像ブロックを選択

画面右側のメニューaltテキストを探す

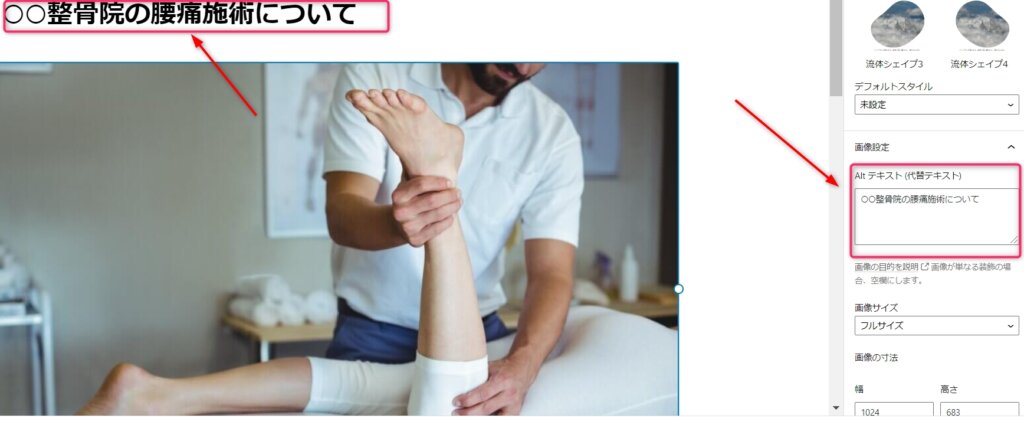
テキスト情報を追加(タイトルや見出し、検索キーワードなど)
※今回はキーワードを「腰痛」と想定

このように設定すれば、画像の情報がテキストとして認識されます。
基本的には、ページのタイトルや見出しを中心に設定します。
キーワードにかかわる画像であれば、キーワードを入れて設定しておきましょう。
WordPressを使うならサーバーが必要
WordPressを使いたければ、サーバーが必要です。
(ローカル環境でも使用できますがかなり面倒です!)
そこでオススメしたいのが、ロリポップのレンタルサーバーです。
ぶっちゃけ昔はイマイチでしたが、いまはボクがいつも使用しているエックスサーバーと遜色なく利用できます(クライアントさんのサーバーで実感)
| 料金 | WordPressの使用感&読み込み速度、表示速度 | |
| エックスサーバー | △ | ◎ |
| CONOHA WING | ○ | △ |
| ロリポップ | ○ | ◎ |
| さくらのレンタルサーバ | ◎ | △ |
料金はキャンペーンによって変わるので一概にはいえませんが、使用感についてはエックスサーバーとロリポップがダントツです。
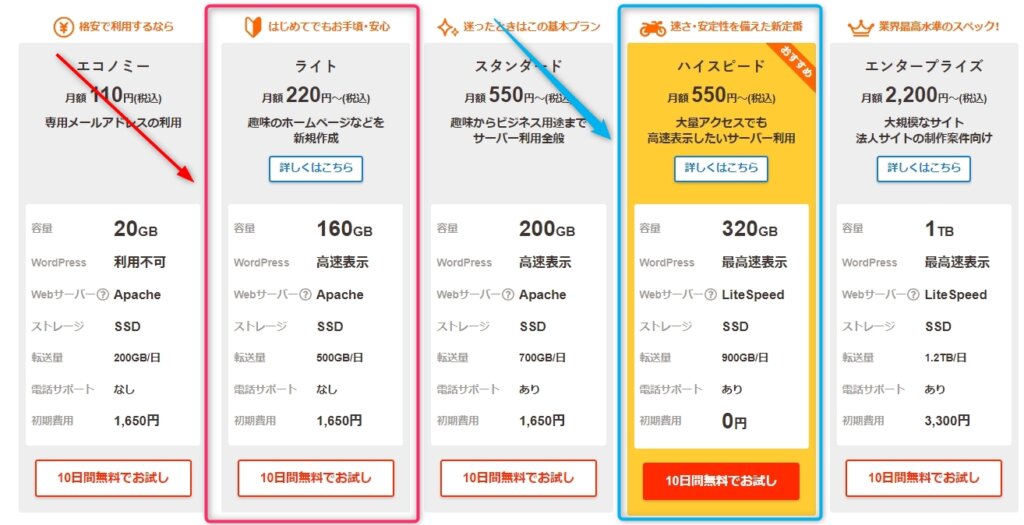
✔各プランの料金:ライトプランかハイスピードプランがオススメ

| 月額 | 12か月契約 | 初期費用 | こんな人にオススメ | |
| ライトプラン | 220円~ | 330円 | 1,650円 | とりあえず試しに使ってみたい |
| ハイスピードプラン | 550円~ | 825円 | なし | 本格的にブログ運営、店舗用のホームページを作りたい |
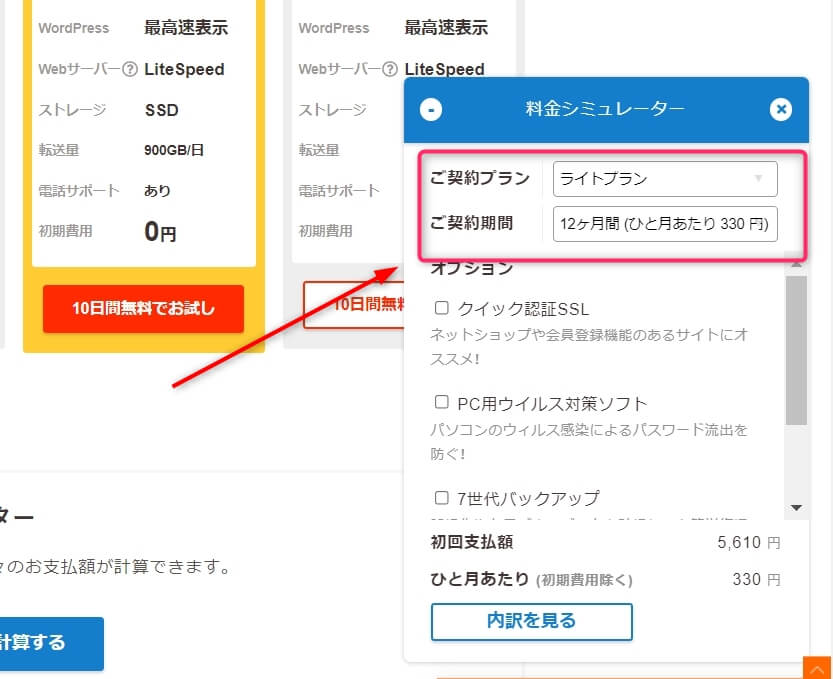
とりあえずお試しで使用したい方は、月額220円(36ヶ月契約)、12か月契約でも330円で利用できるライトプランでOKです。

いまなら10日間の無料期間もあるので、気軽にトライできます。
なお、レンタルサーバーで有名なエックスサーバーでは、ここまで安いプランは存在しません。
(最安でも月額1,000円以上)
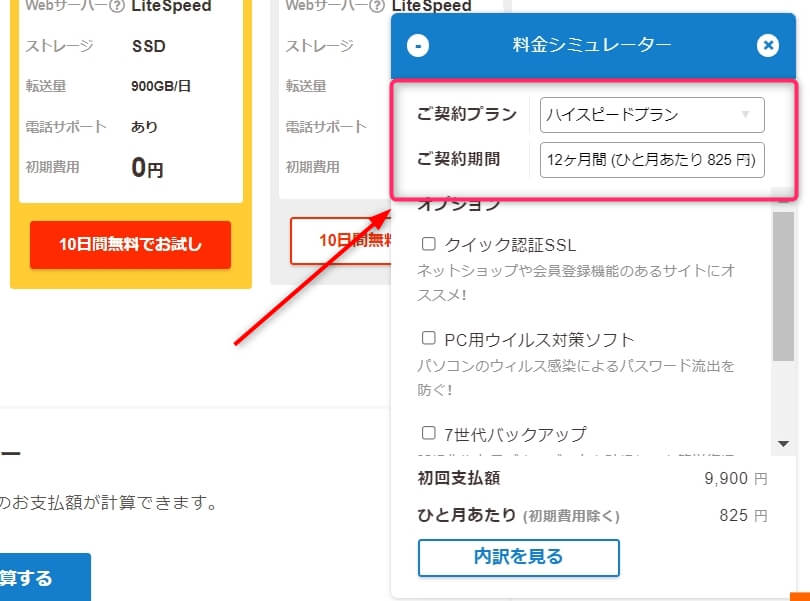
ロリポップのページに料金シミュレーターもあるので、使用期間とあわせて月額の費用をチェックしてみましょう。

✔本格的に使いたいなら
- ブログ運営したい
- 店舗用のホームページでも使用したい
という方は、初期費用無料(12か月の月額825円)で利用できるハイスピードプランをオススメします。
※プランはいつでも変更可能です。

✔契約期間は半年~1年以上を目安に
やったことがない分野にチャレンジするのは、正直いって大変ですよね?
しかし、最低でも3ヶ月、できれば半年くらい続けてみないと「あう、あわない」はわかりません。
以上の点とあわせて、費用面もふまえると契約期間は最低でも3ヶ月から半年以上をオススメします。

店舗をもって一旗あげたい!
という方は、ハイスピードプランで1年以上の契約をオススメします。
✔バックアップも忘れずに(とくに店舗用ホームページを作りたい人向け)
ロリポップの場合、月額330円でバックアップのオプションを追加できます。
(※ハイスピードプランの方は、無料で自動バックアップ機能あり)
めったに使用することはありませんが、念のためにもオプションは追加しておきましょう。





















コメント