
注意!
WordPressの編集方法を説明するためのページです。
かならずPC or タブレットで閲覧してください。

スマホで見ても理解できません!
本題にはいる前に:Wordpressの「ブロック」について
WordPressは、ブロックエディター(グーテンベルク)を使用してページを作成します。
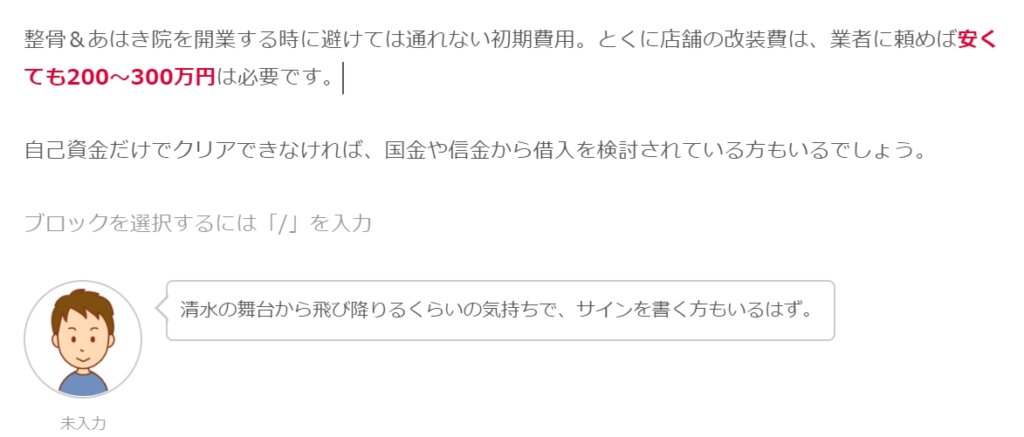
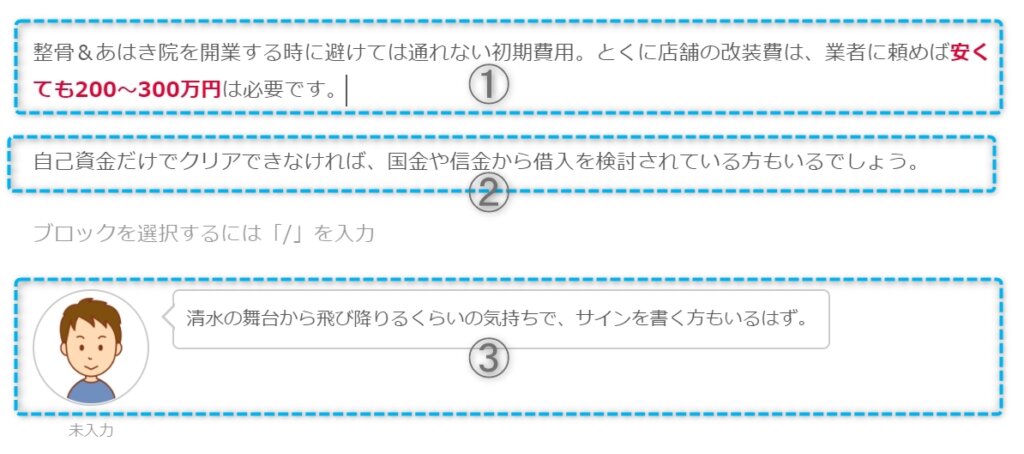
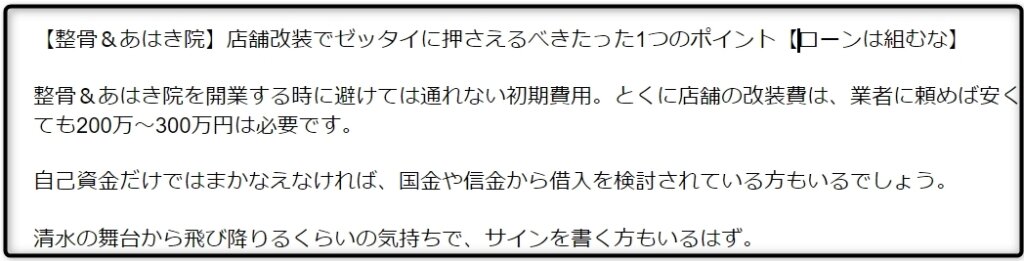
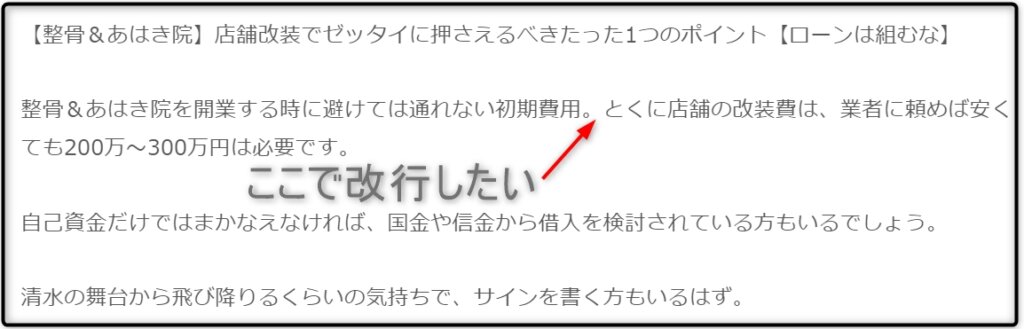
以下の画像は参考記事【整骨&あはき院】店舗改装でゼッタイに押さえるべきたった1つのポイント【ローンは組むな】の導入部分。
この導入部分は、3つのブロックに分けられています。
✔参考画像

⇓⇓

これらの「ブロック」に、テキストや見出し、画像を入れてページを作ります。

WordPressのエディターをブロックエディター、あるいはGutenberg(グーテンベルク)と呼びます。
つぎは「テキストの編集」についてみていきましょう。
テキストの編集
はじめにお伝えしたいポイントとしては、WordPress内で文章の作成はオススメしません。
文章の作成についてはGoogleドキュメントやWordを使用しましょう。
理由はカンタンで使にくいためです。
全体の流れとしては、以下のようになります。
- Googleドキュメントなどでテキストを編集
- テキストをコピー
- WordPress内でペースト
GoogleドキュメントorWordの文章をコピペ
まずはテキストをGoogleドキュメントなどで編集します。
(以下のサンプルはGoogleドキュメントで作成)

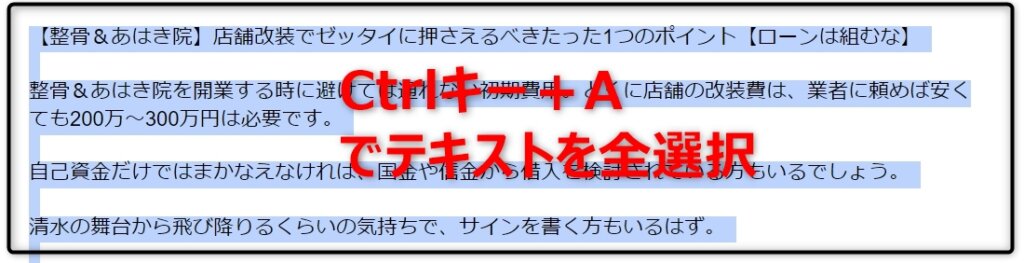
その後「Ctrlキー+A」でテキストを全選択します。

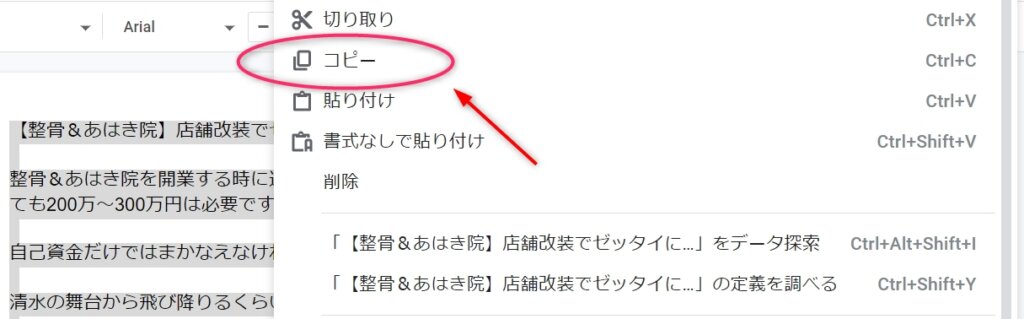
すると色がかわるので右クリック(or Ctrlキー+C)でコピー。

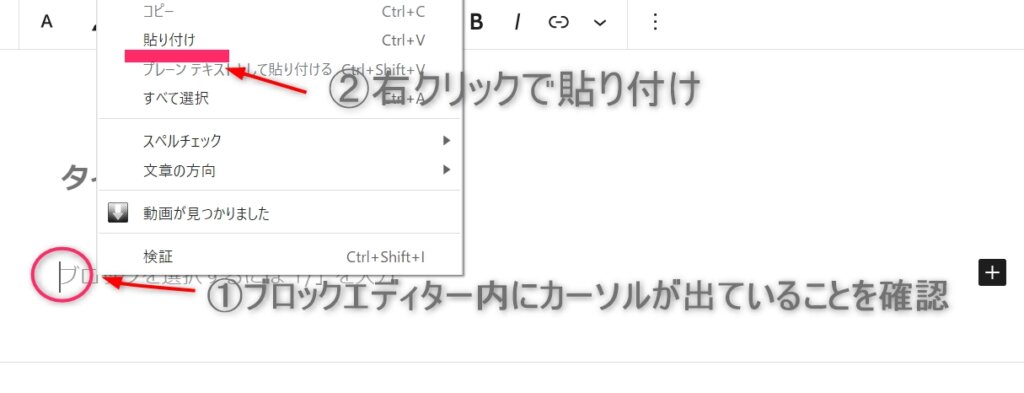
WordPress内で右クリック

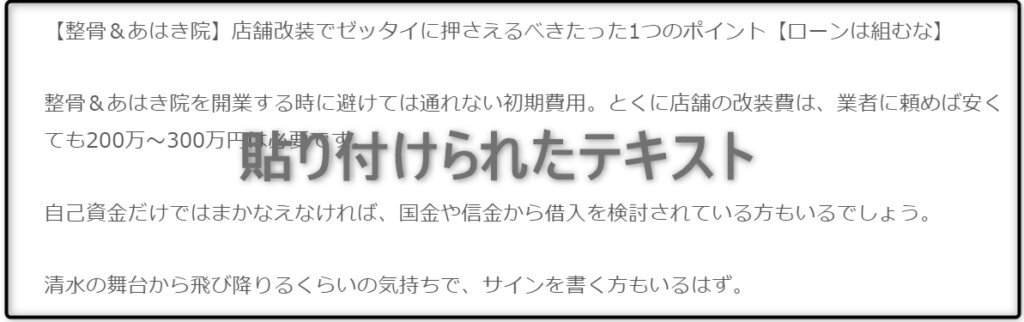
ペースト(or Ctrlキー+V)すると、以下のようにテキストがWordpress内に貼り付けられます。

改行
テキストを貼り付けたら、レイアウトの編集をしていきます。
改行の方法は、以下の2種類。
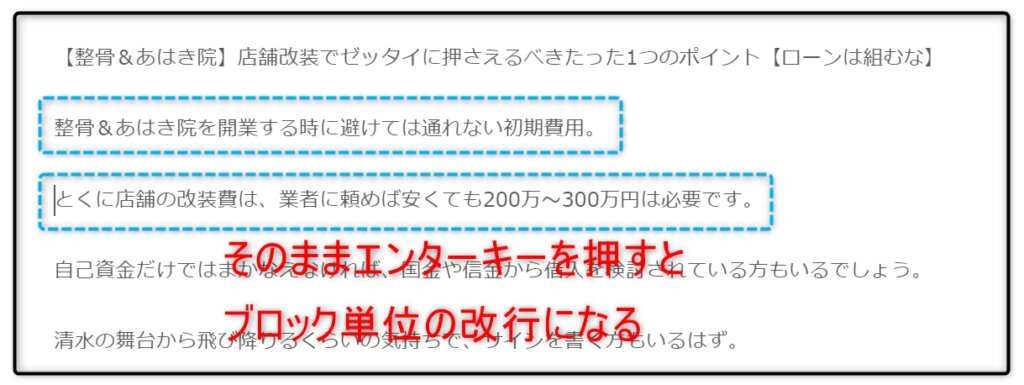
- エンターキーによるブロック単位の改行(余白あり)
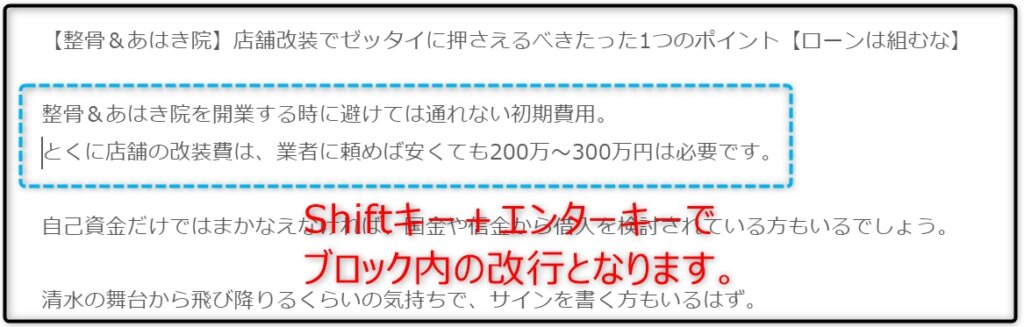
- Shiftキー+エンターキーによるブロック内の改行(余白なし)
余白を入れたい or 入れたくないときに使い分けます。

WordPressの操作に慣れていない方が、つまづきやすいところなので要チェックです!
例をみていきましょう。

そのままエンターキーを押すと、ブロック単位での改行になります。

Shiftキー+エンターキーを押すとブロック内の改行となります。

太字に変更
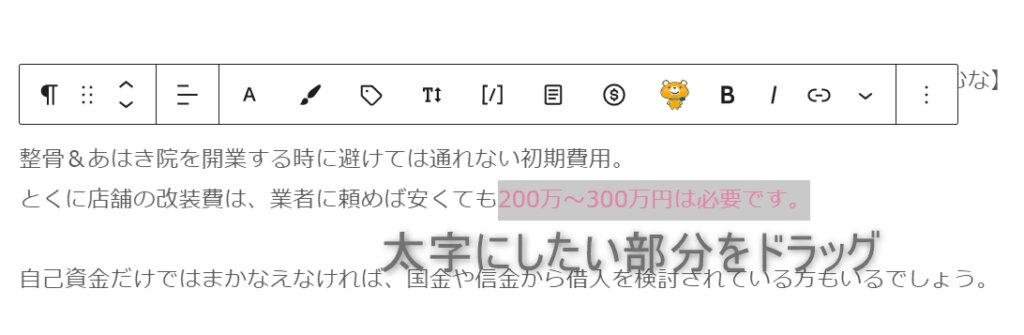
①太字にしたい部分をドラッグ(※)します。

※ドラッグ
マウス操作で選択範囲を設定する操作。
左クリックをしながらカーソルを移動させると、文字が以下のように色が変わり「選択範囲が設定された状態」になる。
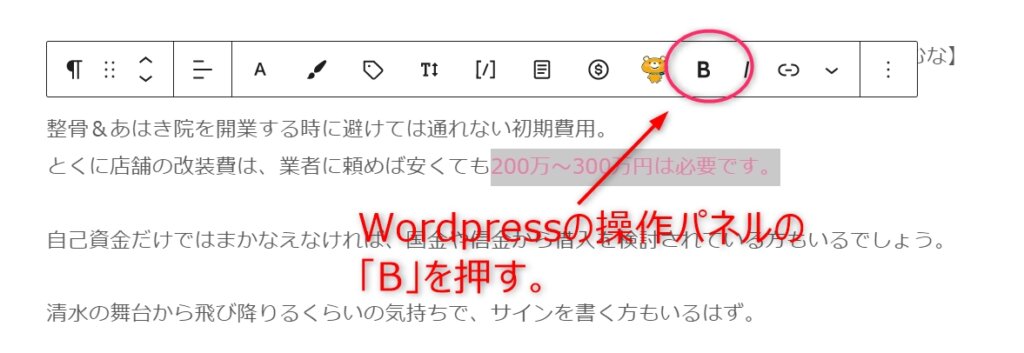
②Wordpressの操作パネルの「B」を押します。

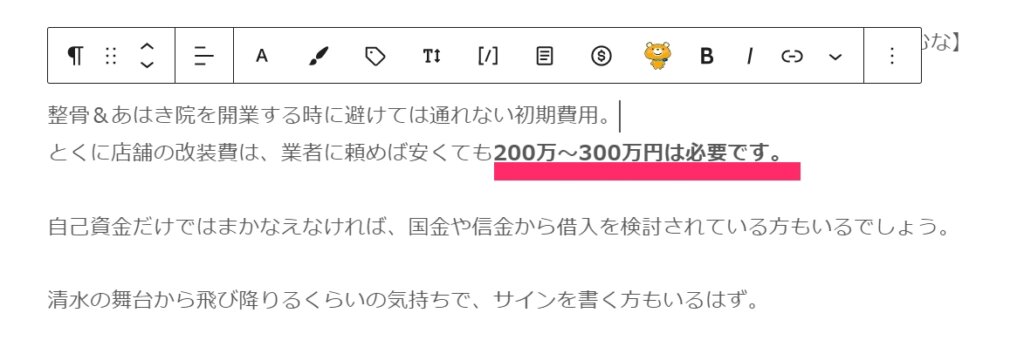
⇓⇓


太字になりました。
文字の大きさを変更
文字の太さと操作はほぼ同じです。
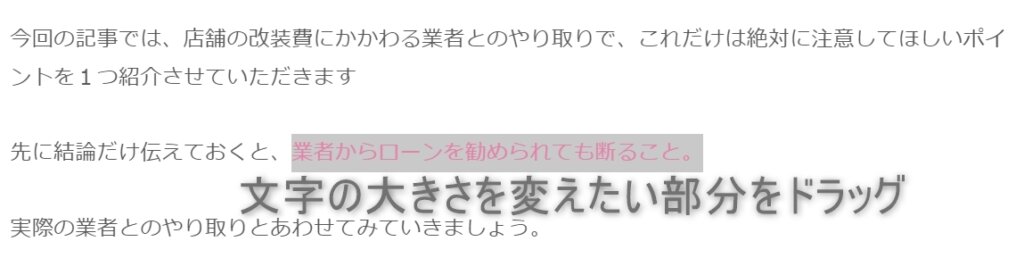
①文字の大きさを変更したい部分をドラッグします。

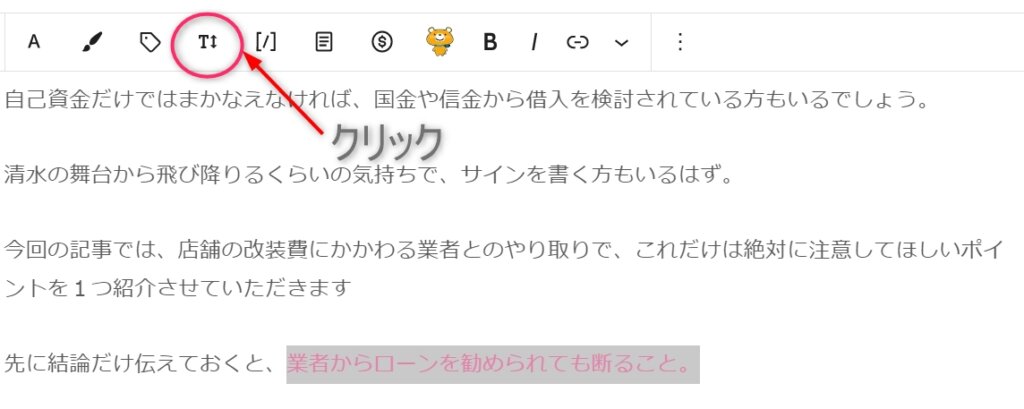
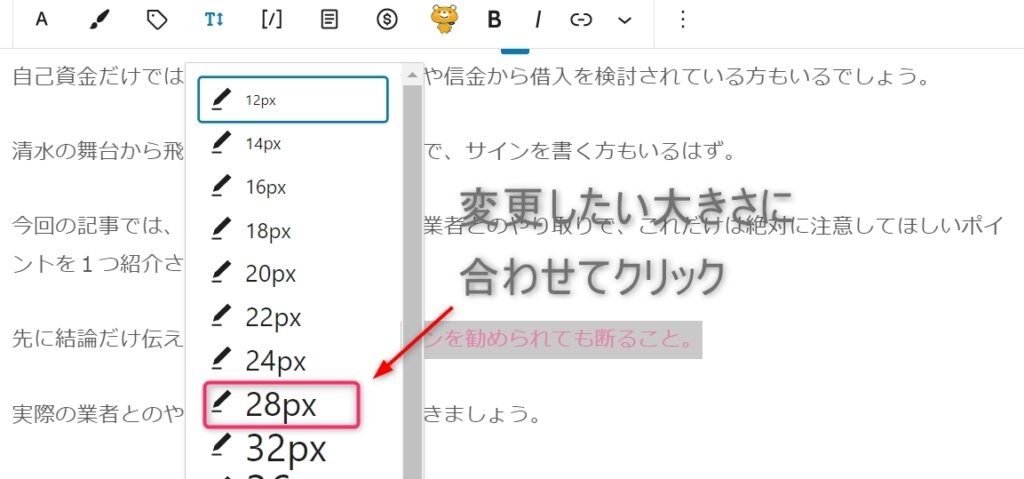
②操作パネルの「T↑↓」をクリック

③表示したい大きさを選択

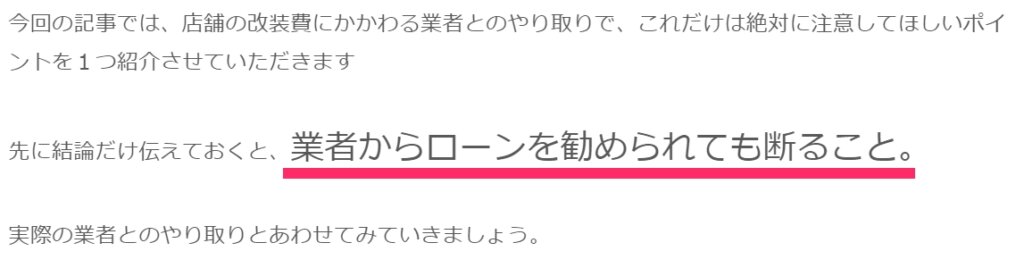
⇓⇓


文字が大きくなりました。
※制作したページだとデフォルトは「18px」に設定しています。
(Wordpressの初期設定では16px)
文字色の変更
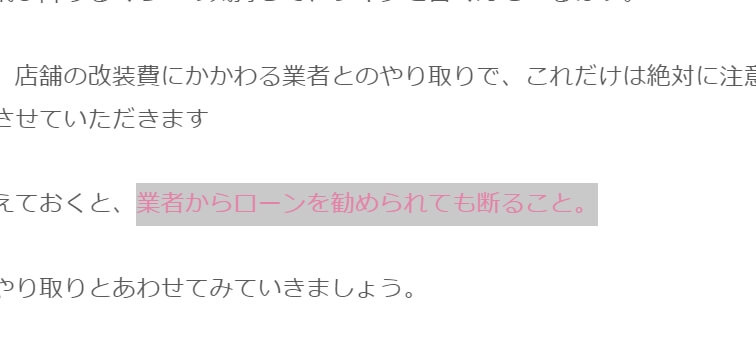
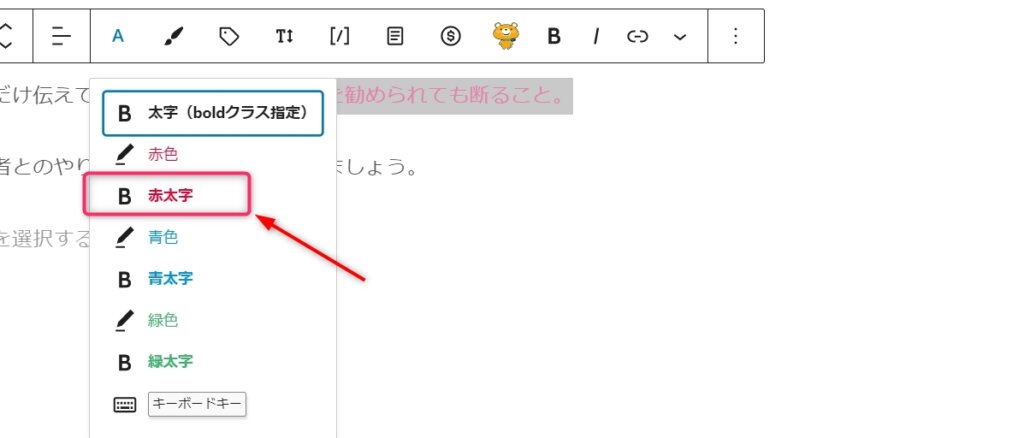
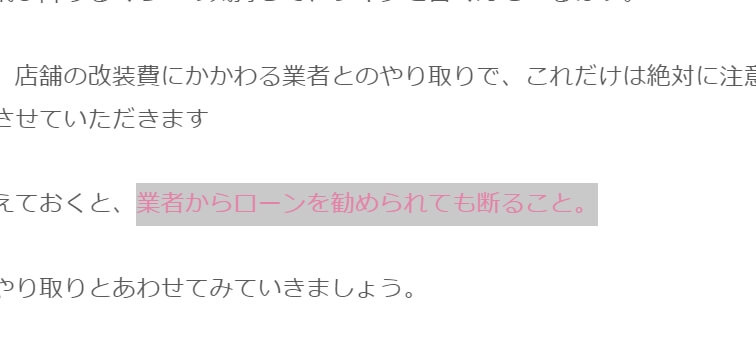
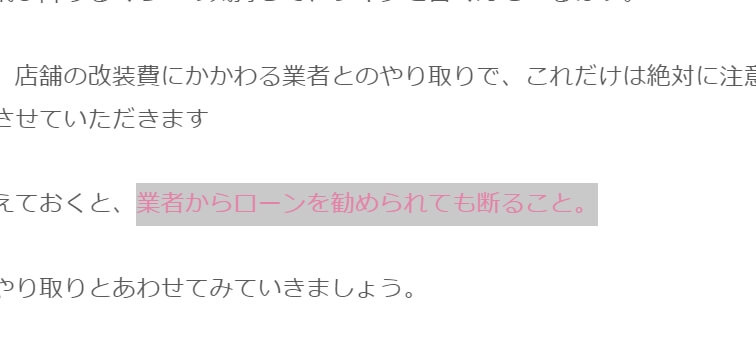
①文字の色を変更したい部分をドラッグします。

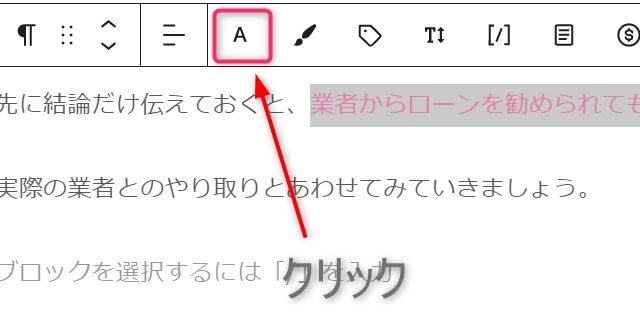
②操作パネルの「A」をクリック

③赤、青、緑の3色から選びます
(今回は赤の太字を選択)

⇓⇓


文字の色が赤&太字に変わりました。
※色を付けて太字にしたい場合は「○太字」を選択します。
蛍光マーカー
蛍光マーカーは、アンダーラインと塗りつぶしの2種類あります。

アンダーライン
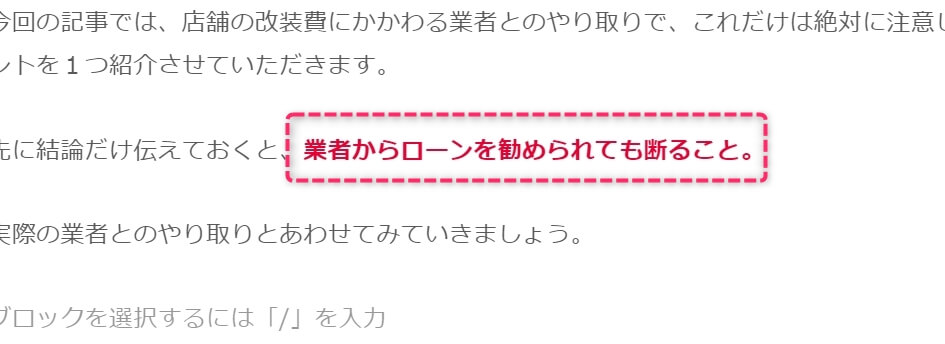
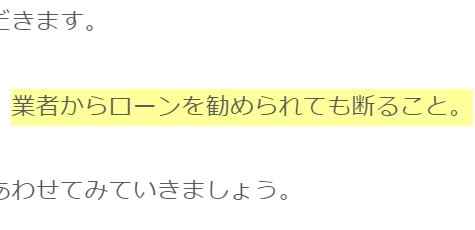
①蛍光マーカーによるアンダーラインを引きたい部分をドラッグ

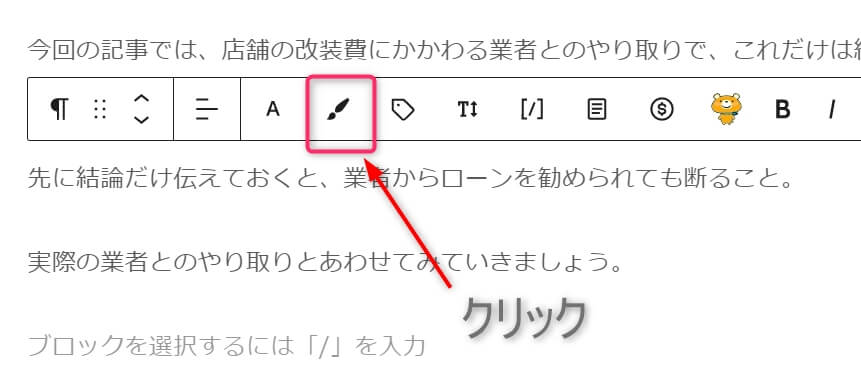
②操作パネルの「筆のマーク」をクリック

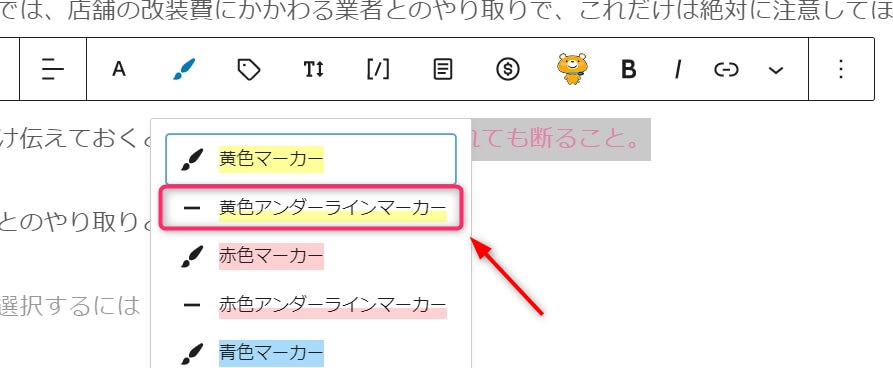
③色を選択します
(今回は黄色のアンダーライン)

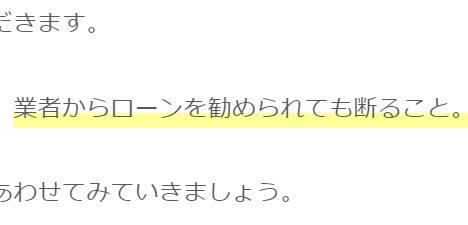
⇓⇓


黄色のアンダーラインが引けました。
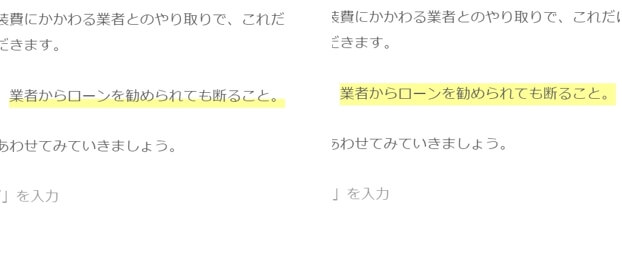
塗りつぶし
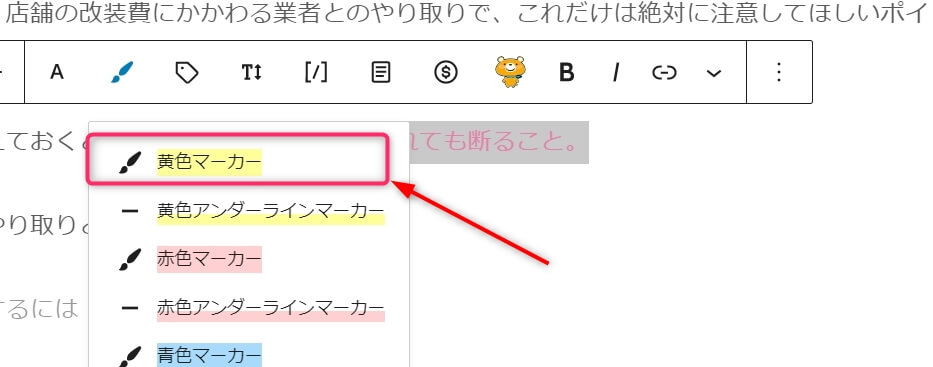
文字を選択後、操作パネルの「筆」マークから黄色マーカ―を選択します。

⇓⇓


文字が黄色で塗りつぶされました。
アンダーライン

方法は2種類あるので、使いやすい方を選んでください。
ショートカットキーで行う場合
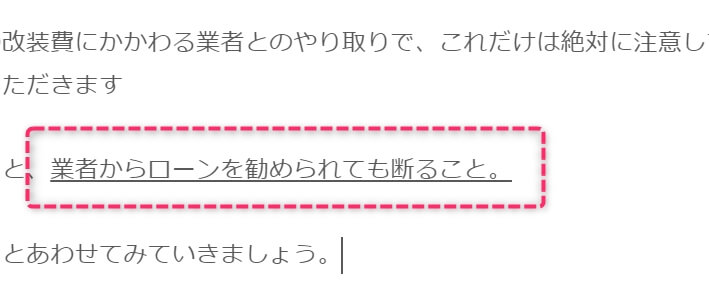
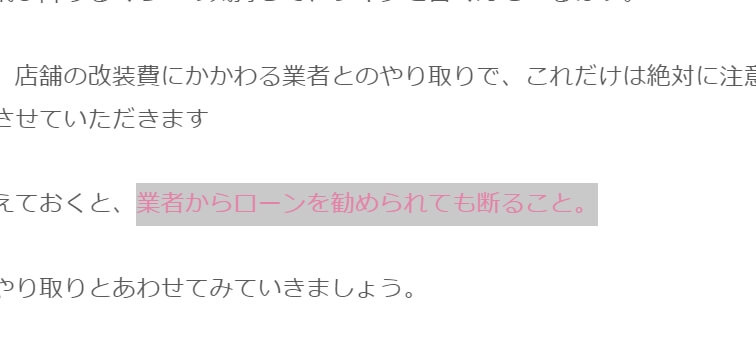
①アンダーラインを引きたい部分をドラッグ

②キーボードの「Ctrl+U」を押します。


アンダーラインが引けました。
WordPressのメニューから行う場合
①アンダーラインを引きたい部分をドラッグ

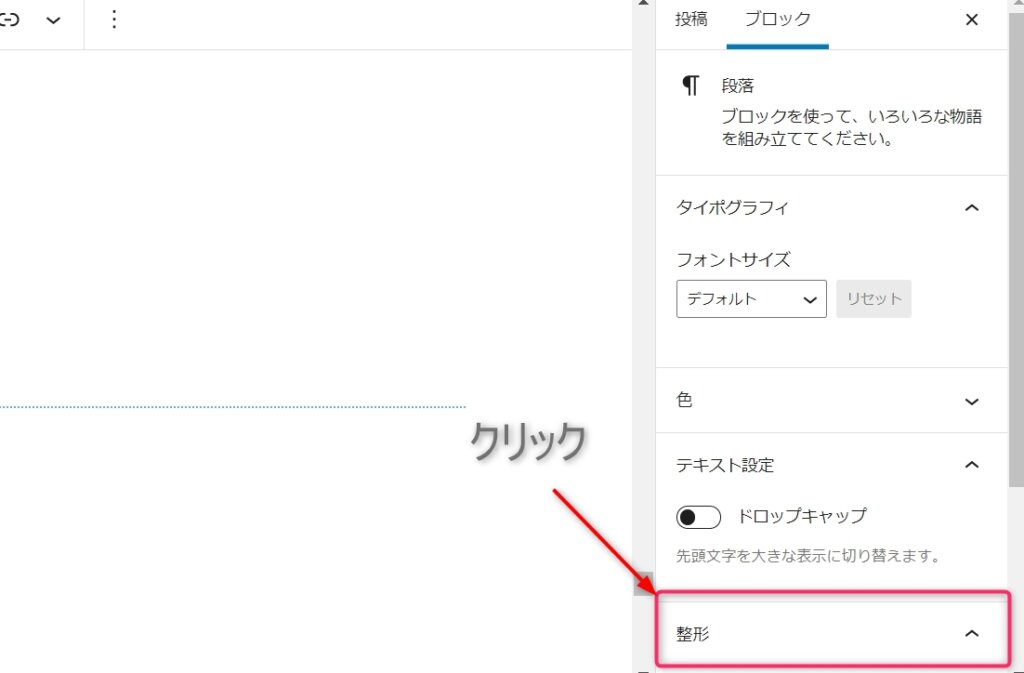
②画面右側の「整形タブ」をクリック
(表示されていない場合は、画像下の注意を参照)

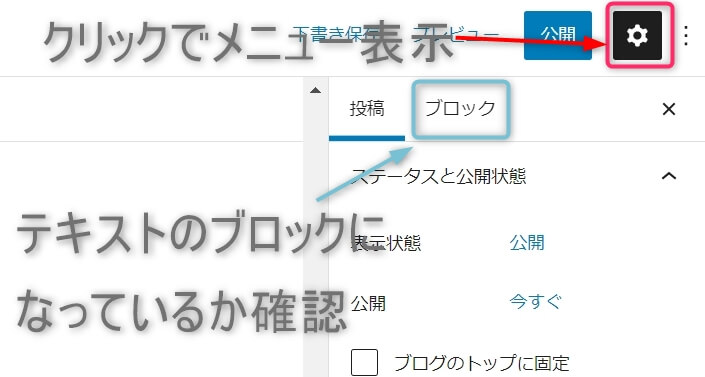
✔注意
- 画面右側のメニューが表示されていない場合は、右上の「歯車マーク」をクリック
- メニューの項目がブロックになっていることを確認

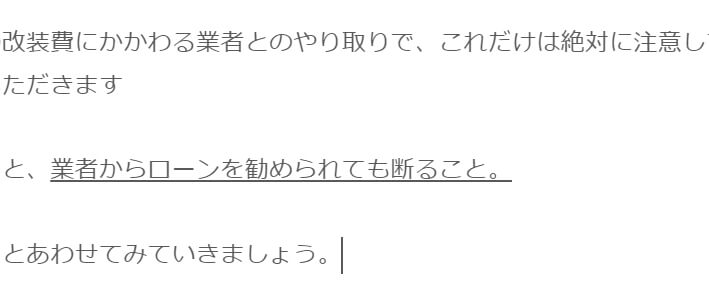
③表示された「U」をクリック

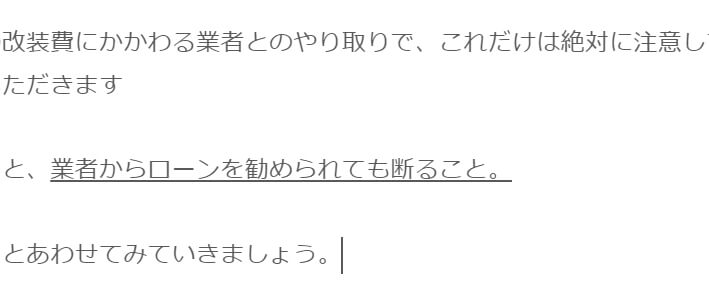
⇓⇓


アンダーラインが引けました。
WordPressのバージョンやテーマによっては、画面右側のメニューに「U」が表示されていないことがあります。
その場合は、ショートカットキー「Ctrl+U」で対応してください。
「見出し」を入れる
方法は2種類あります。
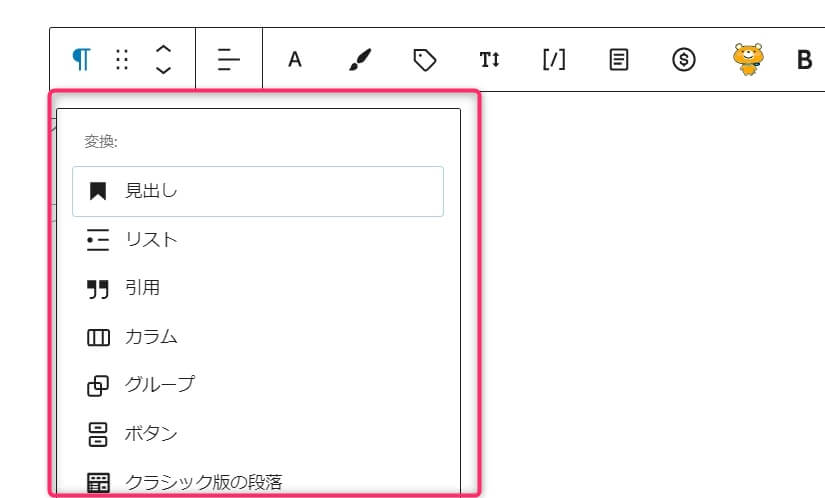
1.ブロックメニューから見出しを入れる
①ブロックを追加します
(表示されない場合はEnterキーを押してください)

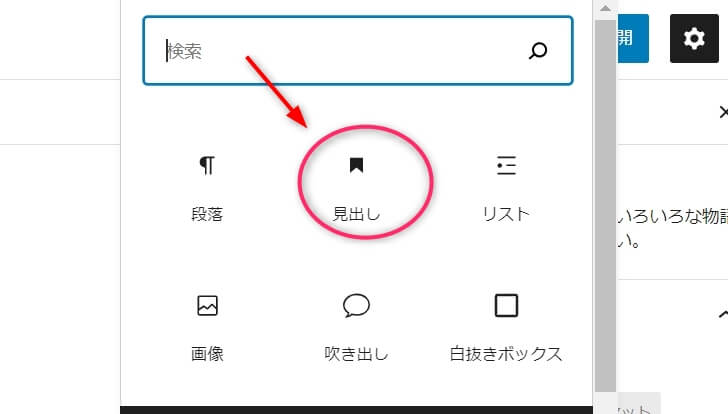
②表示されたメニューから「見出し」を選択

⇓⇓


見出しが挿入されました。
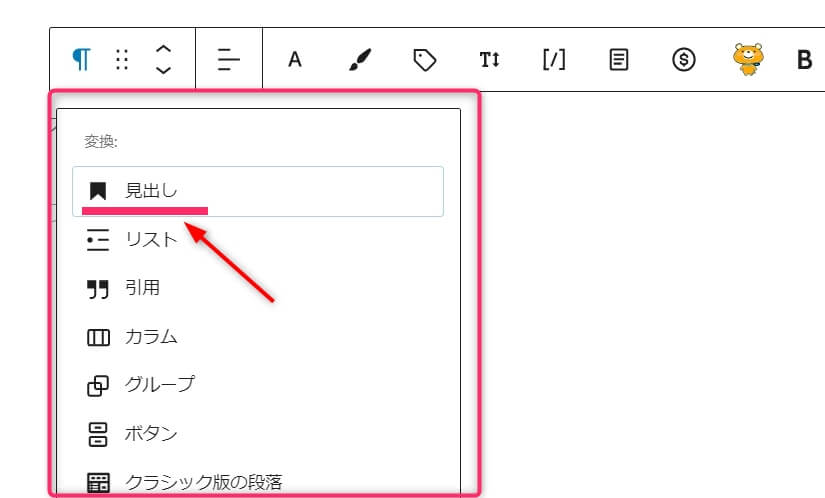
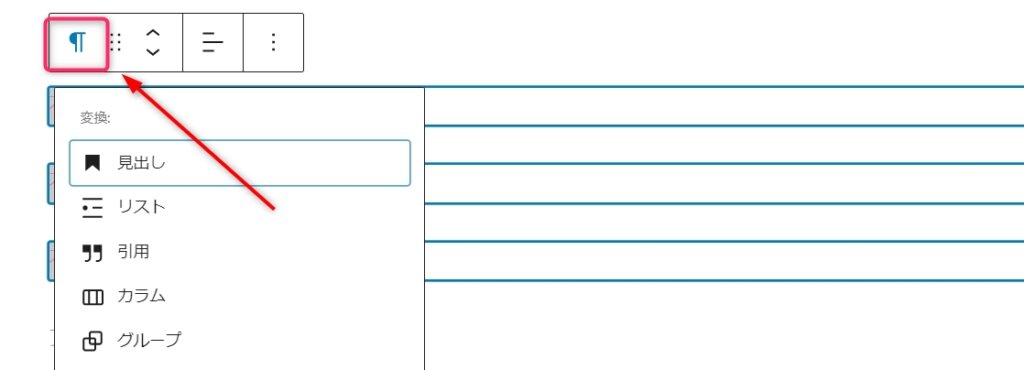
2.操作パネルから見出しを入れる
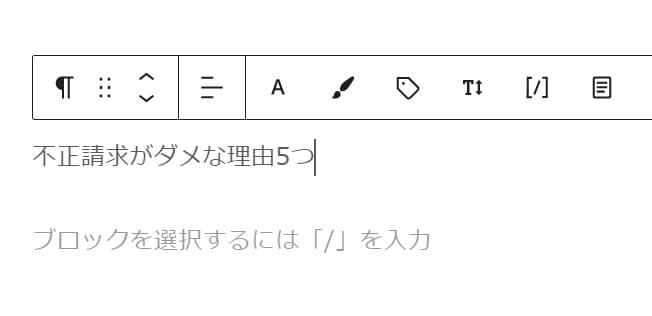
①見出しにしたいテキストを入力します。

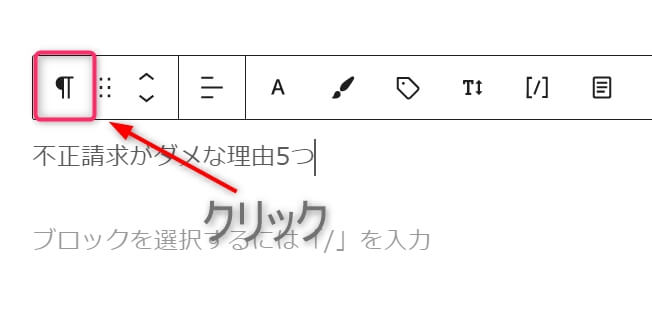
②操作パネルの左端にあるボタンをクリックします。

③テキストの種類を変更するためのメニューが表示されます。

④見出しを選択します。

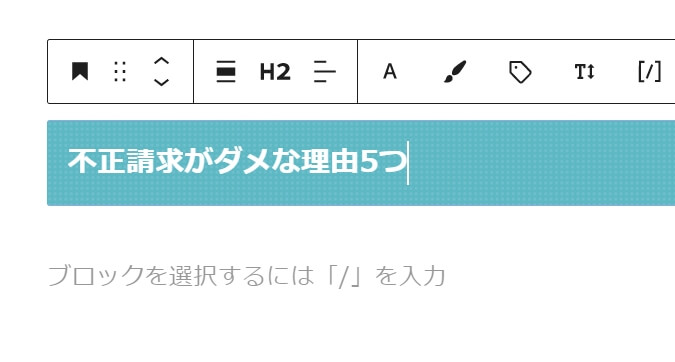
⇓⇓


見出しになりました。
箇条書き(リスト)
箇条書きには、リスト表示と番号付きリストがあります。
リスト表示
- 不正請求の理由その1
- 不正請求の理由その2
- 不正請求の理由その3
ナンバリング
- 不正請求の理由その1
- 不正請求の理由その2
- 不正請求の理由その3
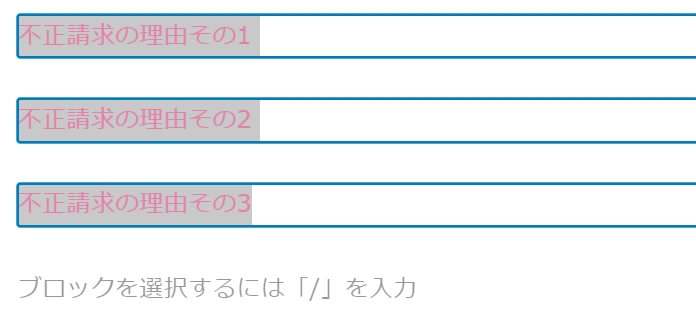
リスト表示
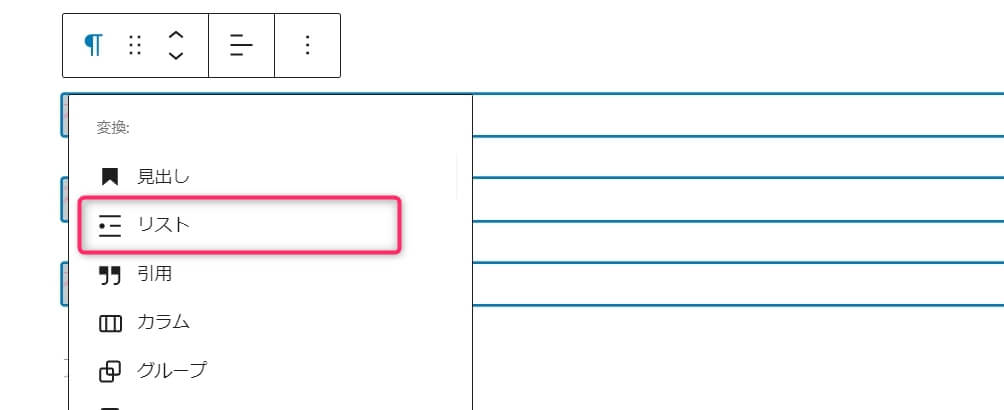
①複数行のテキストをドラッグします。

②操作パネルの左端をクリックします。

③「リスト」を選択します。

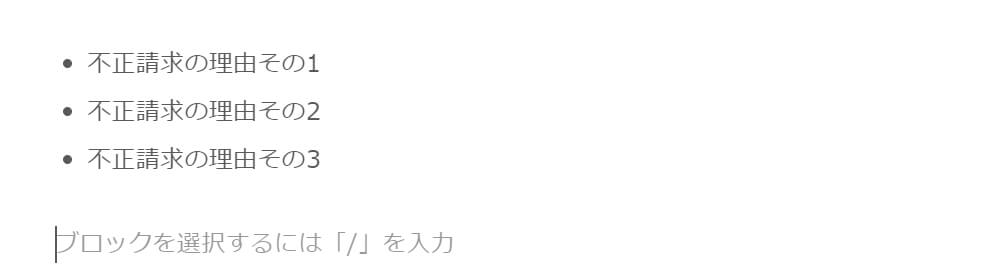
⇓⇓


箇条書き(リスト)になりました。
番号付きリスト
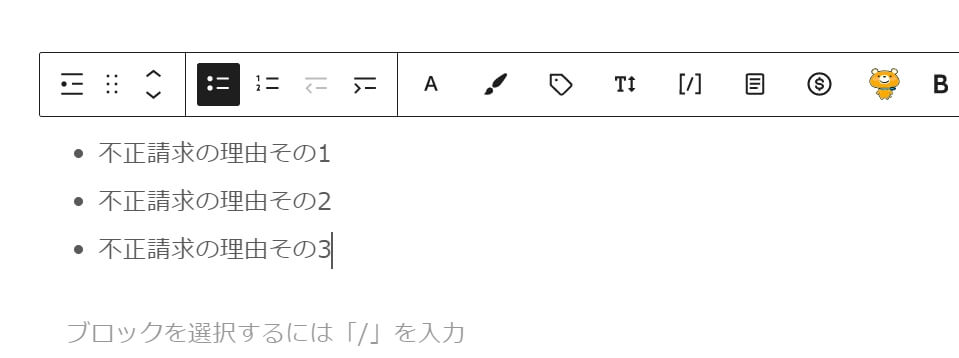
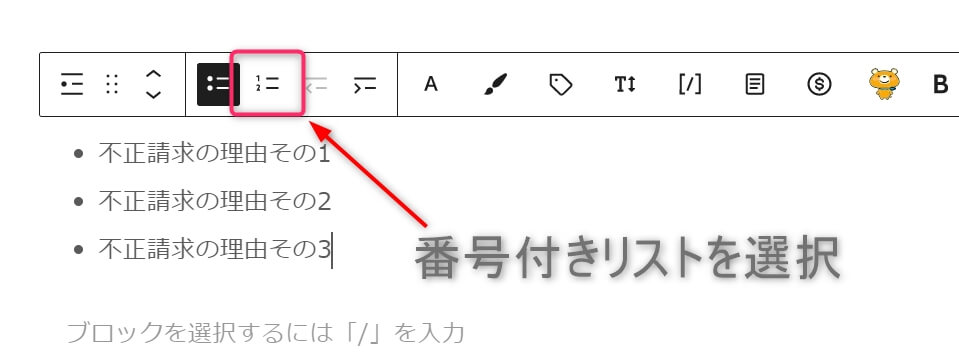
①リスト表示になった部分でクリックすると操作パネルが出てきます。

②番号付きリストを選択します。

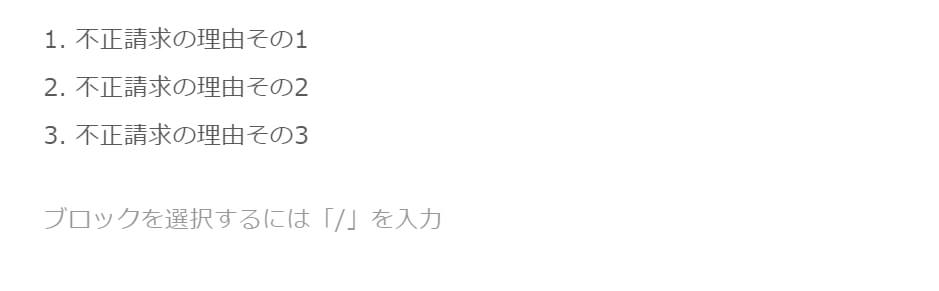
⇓⇓


番号付きリストになりました。
リンクの設定
リンクの設定には2種類の方法があります。
手順その1
- リンクにしたい部分のテキストをドラッグ
- 操作パネルの「リンク」をクリック
- 設定したいページのアドレスをコピー&ペースト
手順その2
- リンクにしたい部分のテキストをドラッグ
- 設定したいページのアドレスをそのままコピー&ペースト
リンク設定その1
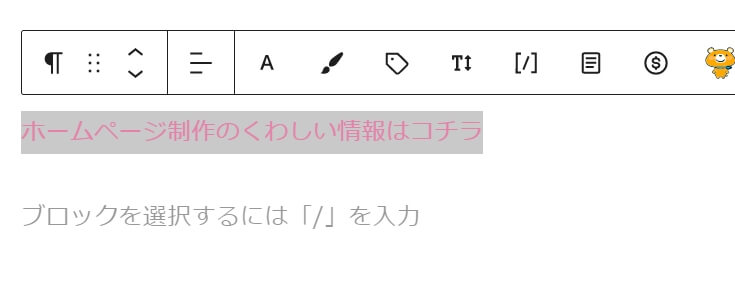
①リンクにしたい部分のテキストをドラッグ

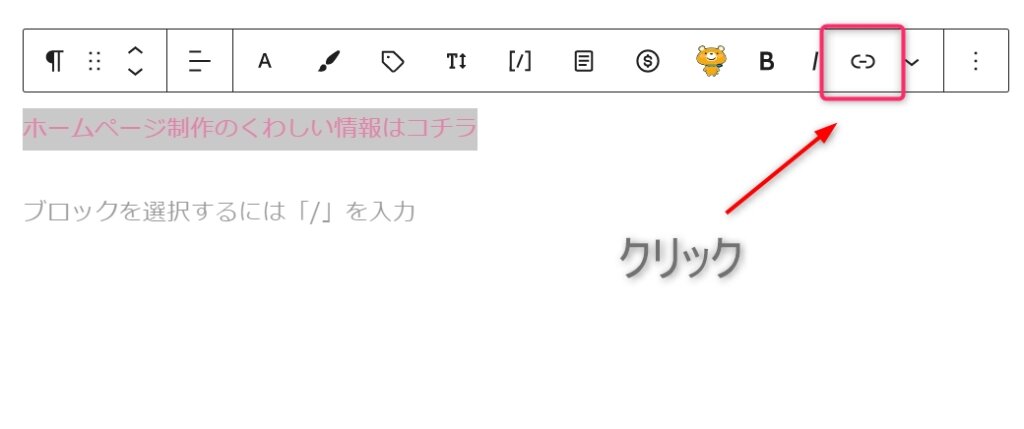
②操作パネルの「リンク」をクリック

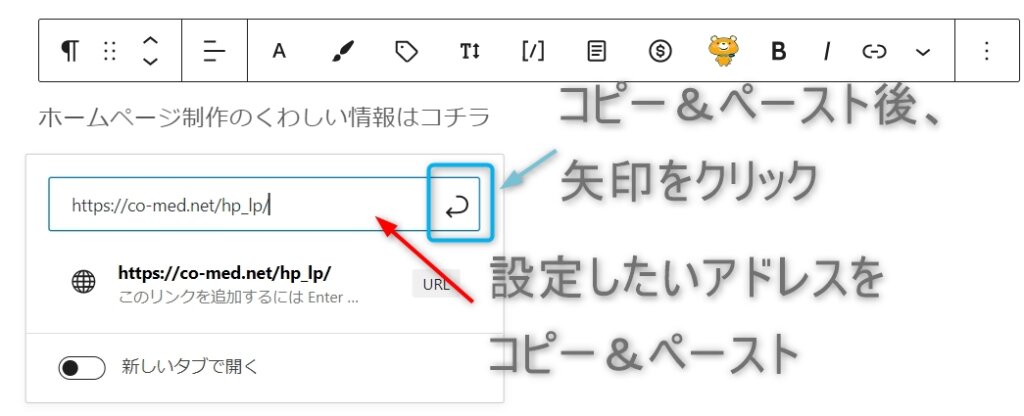
③設定したいページのアドレスをコピー&ペースト
ここでは当サービスのLPでもある”https://co-med.net/hp_lp/”に設定します。

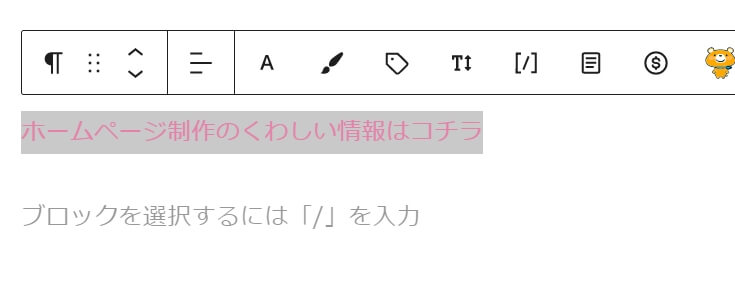
矢印をクリックすると、以下のようにリンクが設定されます。
サンプルリンク:ホームページ制作のくわしい情報はコチラ
当サービスでは、リンクを太字に設定しています。
太字への変更を復習したい方はコチラをクリックすると確認できます。
リンク設定その2
①リンクにしたい部分のテキストをドラッグ

②設定したいページのアドレスをそのままコピー&ペースト

この操作でもリンクの設定ができます。
サンプルリンク:ホームページ制作のくわしい情報はコチラ
ページ内リンクの設定
✔この項目はすこし難易度が上がります。
ページ内リンクとは?
同一ページ内でのリンクのことを指します。
テキストで説明してもピンとこないと思うので、試しに以下のリンクをクリックしてみてください。
使用例
同一ページ内に掲載している施術費用の項目へ誘導ができます。
事前チェック
- #→ shiftキーを押しながら3
- “→ shiftキーを押しながら2
で入力できます。
ページ内リンクの設定
①リンク設定したいテキストをドラッグします。

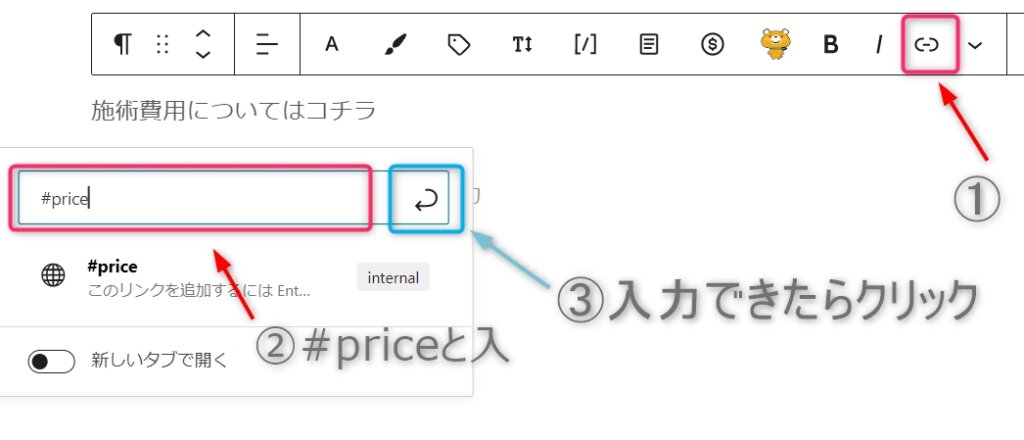
②操作パネルのリンクより #○○○ を入力
今回は○○○の部分をpriceと設定します。
かならず半角で入力してください!

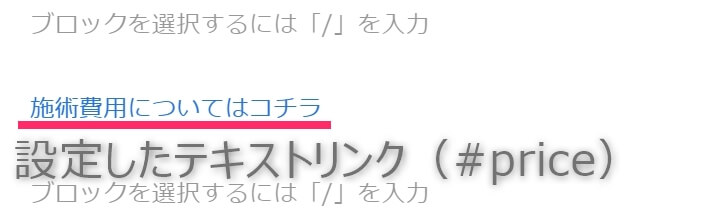
これでリンクの設定ができました。

次はリンク先の設定をしていきます。
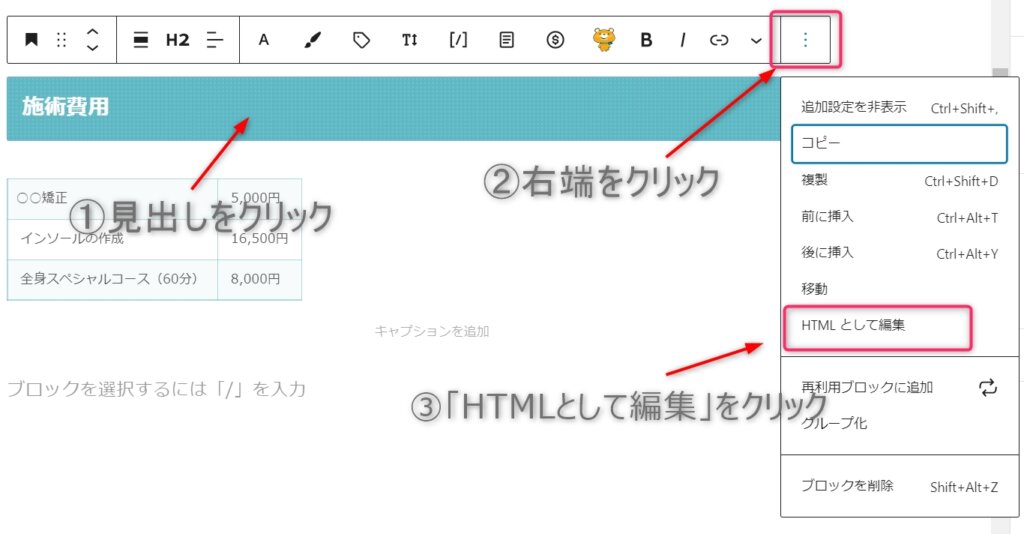
③リンク先に設定したい見出しを「HTMLとして編集」
- 見出しに設定しているブロックをクリック
- 操作パネルの右端をクリック
- 「HTMLとして編集」をクリック

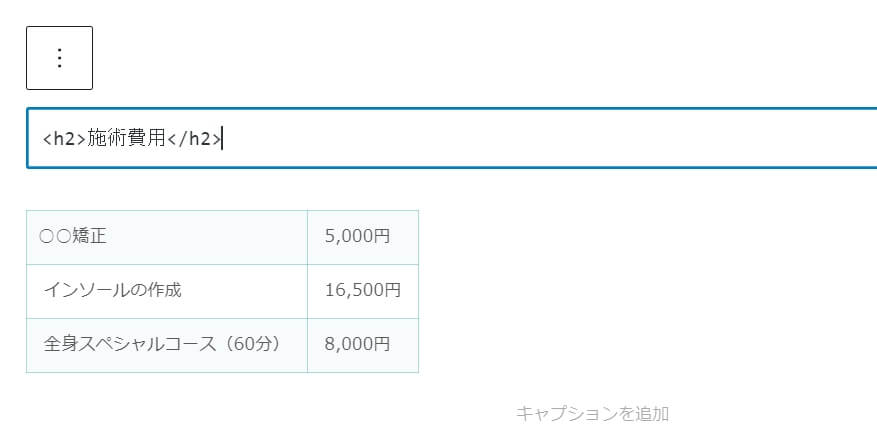
「HTMLとして編集」をクリックすると、見出しの部分が以下のように切り替わります。
(HTMLコードが確認できる状態)

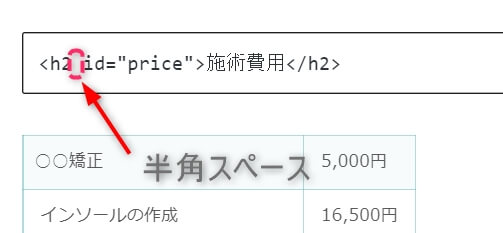
④見出しのhタグに「 id=”○○○”」を挿入
先ほど設定した#○○○の「○○○」の部分だけを”(ダブルクオーテーション)の間に入力します。
そのため今回は、以下のコードを使用します。
id="price"
入力する場所は以下を参照。

コードとしては以下のようになります。
<h2 id="price"><h2>の2のあとにかならず半角スペースを入れてください!

これでテキストリンクをクリックすると、見出しの部分へジャンプできるようになります。
このページ内で使用しているページ内リンク
当サービスでは、リンクを太字に設定しています。
太字への変更を復習したい方はコチラをクリックすると確認できます。
コチラの部分をクリックすると”太字に変更”の見出しにジャンプできます。
WordPressを使うならサーバーが必要
WordPressを使いたければ、サーバーが必要です。
(ローカル環境でも使用できますがかなり面倒です!)
そこでオススメしたいのが、ロリポップのレンタルサーバーです。
ぶっちゃけ昔はイマイチでしたが、いまはボクがいつも使用しているエックスサーバーと遜色なく利用できます(クライアントさんのサーバーで実感)
| 料金 | WordPressの使用感&読み込み速度、表示速度 | |
| エックスサーバー | △ | ◎ |
| CONOHA WING | ○ | △ |
| ロリポップ | ○ | ◎ |
| さくらのレンタルサーバ | ◎ | △ |
料金はキャンペーンによって変わるので一概にはいえませんが、使用感についてはエックスサーバーとロリポップがダントツです。
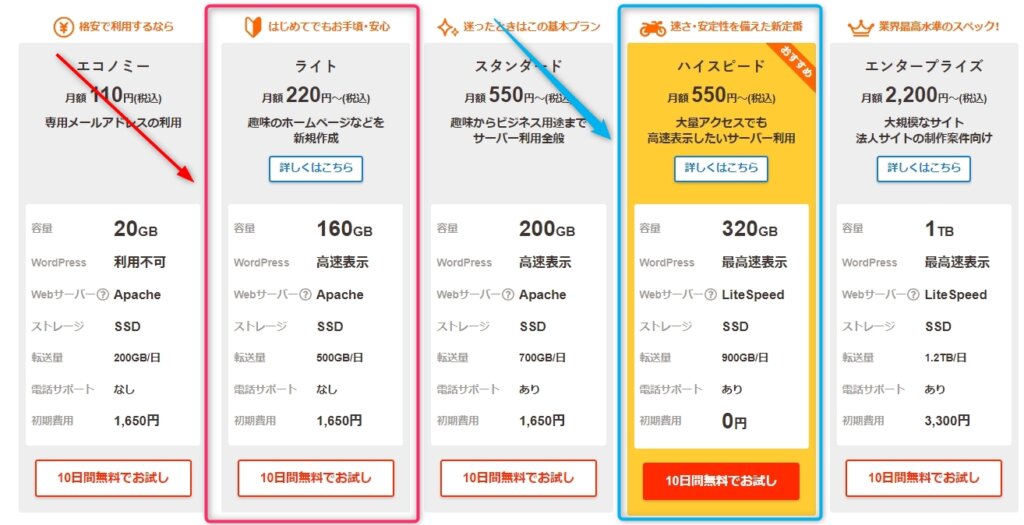
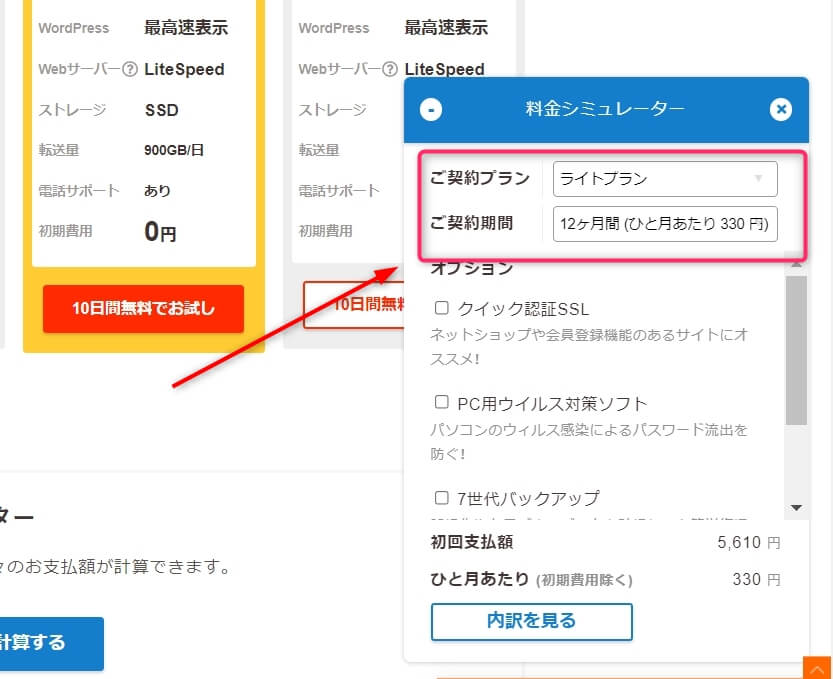
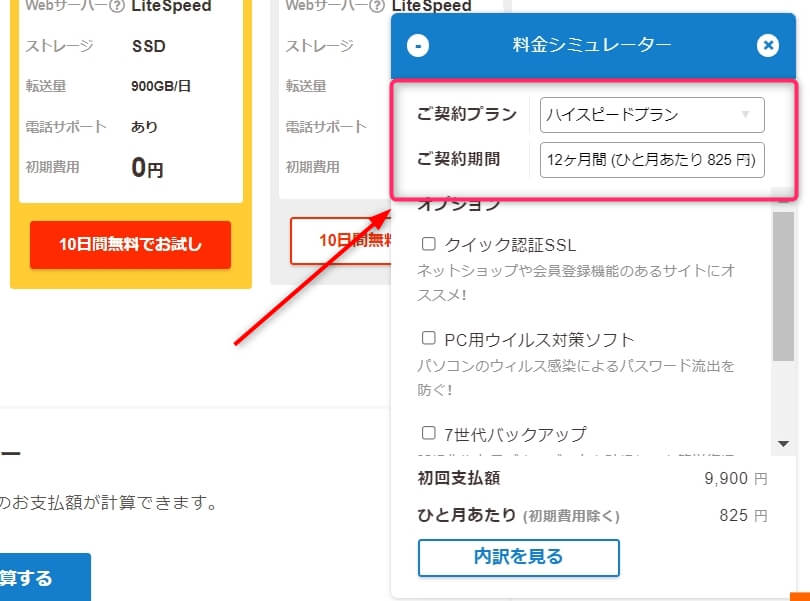
✔各プランの料金:ライトプランかハイスピードプランがオススメ

| 月額 | 12か月契約 | 初期費用 | こんな人にオススメ | |
| ライトプラン | 220円~ | 330円 | 1,650円 | とりあえず試しに使ってみたい |
| ハイスピードプラン | 550円~ | 825円 | なし | 本格的にブログ運営、店舗用のホームページを作りたい |
とりあえずお試しで使用したい方は、月額220円(36ヶ月契約)、12か月契約でも330円で利用できるライトプランでOKです。

いまなら10日間の無料期間もあるので、気軽にトライできます。
なお、レンタルサーバーで有名なエックスサーバーでは、ここまで安いプランは存在しません。
(最安でも月額1,000円以上)
ロリポップのページに料金シミュレーターもあるので、使用期間とあわせて月額の費用をチェックしてみましょう。

✔本格的に使いたいなら
- ブログ運営したい
- 店舗用のホームページでも使用したい
という方は、初期費用無料(12か月の月額825円)で利用できるハイスピードプランをオススメします。
※プランはいつでも変更可能です。

✔契約期間は半年~1年以上を目安に
やったことがない分野にチャレンジするのは、正直いって大変ですよね?
しかし、最低でも3ヶ月、できれば半年くらい続けてみないと「あう、あわない」はわかりません。
以上の点とあわせて、費用面もふまえると契約期間は最低でも3ヶ月から半年以上をオススメします。

店舗をもって一旗あげたい!
という方は、ハイスピードプランで1年以上の契約をオススメします。
✔バックアップも忘れずに(とくに店舗用ホームページを作りたい人向け)
ロリポップの場合、月額330円でバックアップのオプションを追加できます。
(※ハイスピードプランの方は、無料で自動バックアップ機能あり)
めったに使用することはありませんが、念のためにもオプションは追加しておきましょう。





















コメント