注意!
WordPressの編集方法を説明するためのページです。
かならずPC or タブレットで閲覧してください。

スマホで見ても理解できません!
メニューとは?
ページ上部に表示するリンクやスマホのスライドメニューの設定となります。
✔参考画像
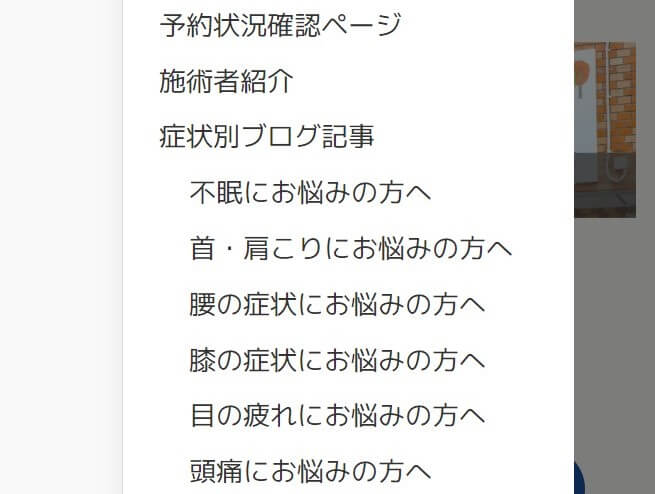
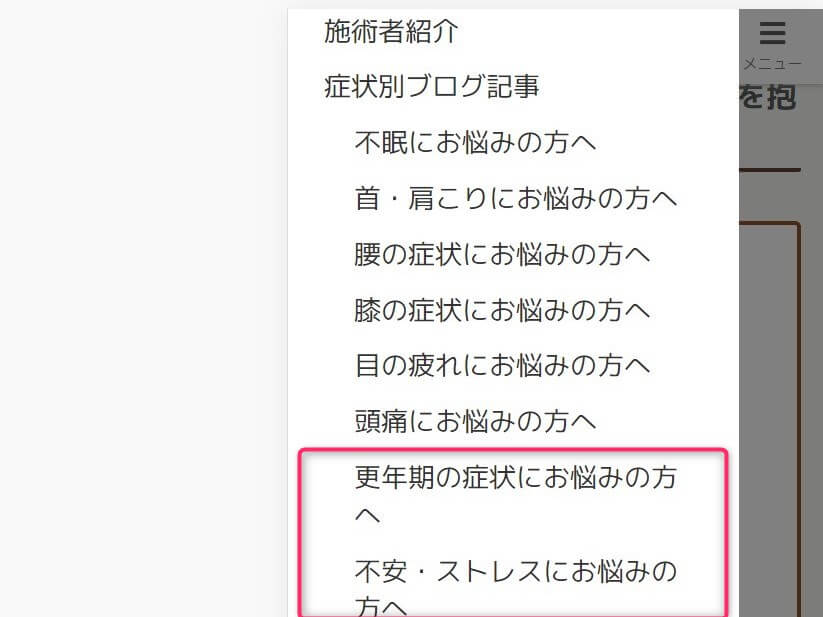
- 1枚目:スマホのスライドメニュー
- 2枚目:PC表示のヘッダーメニュー


今回はスマホのスライドメニューをもとに、設定方法を説明していきます。
(以降の画像は癒しマッサージ鍼灸院様からのご提供)
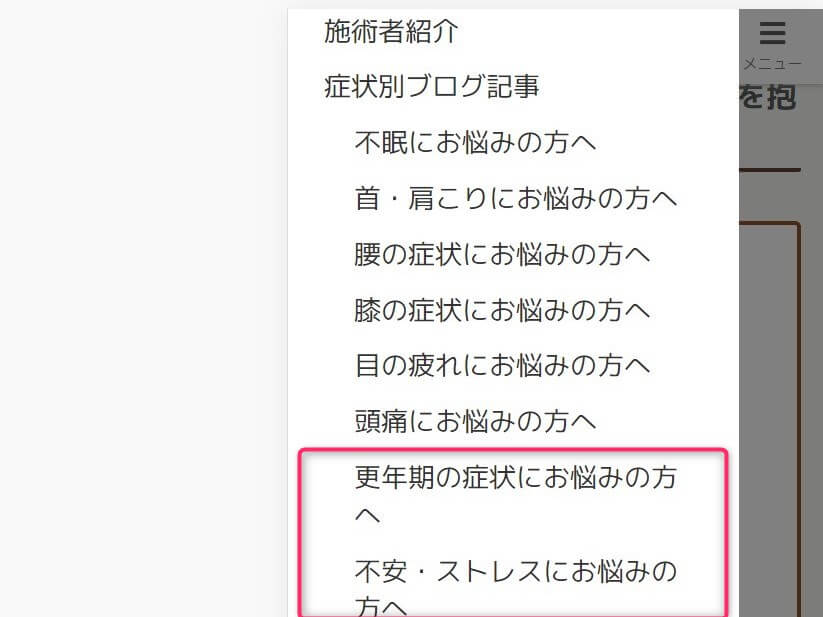
メニューの設定イメージ
『症状別ブログ記事』というカテゴリーに、
- 更年期の症状にお悩みの方へ
- 不安・ストレスにお悩みの方へ
を追加していきます。
✔参考画像


メニューの設定方法
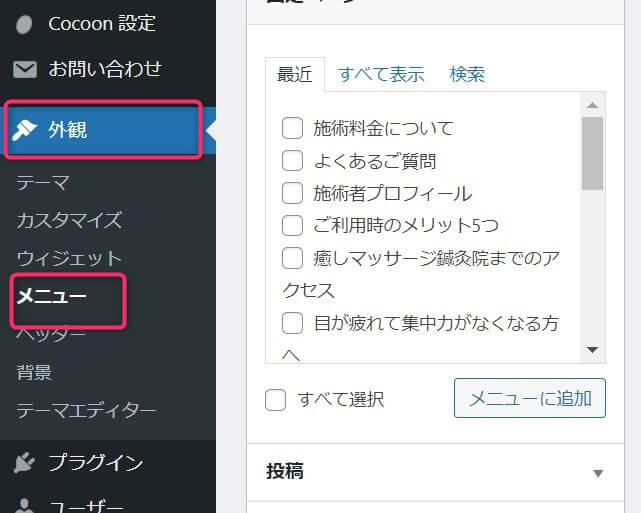
WordPressの管理画面より『外観→メニュー』

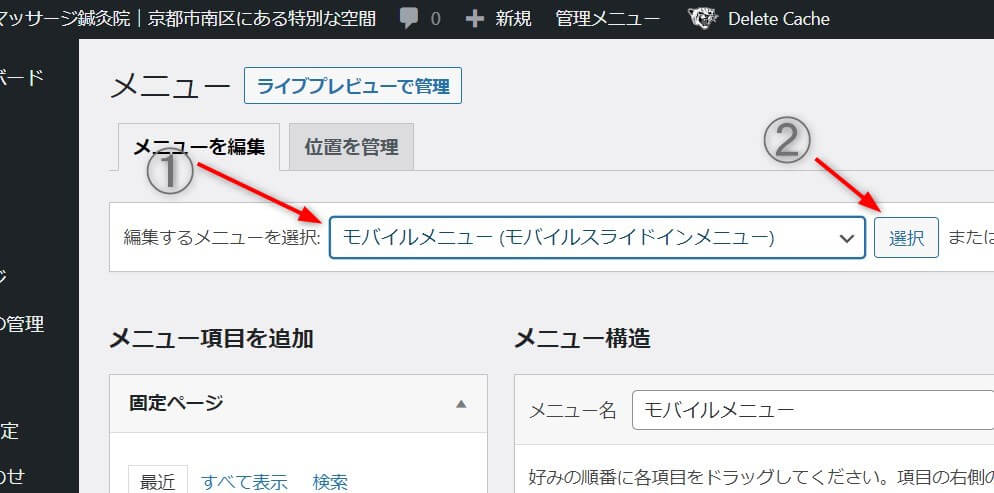
編集したいメニューを選択
プルダウンメニューより『モバイルメニュー(モバイルスライドインメニュー)』を選択。
※当サービスをご利用の方は、あらかじめコチラで作成しております。

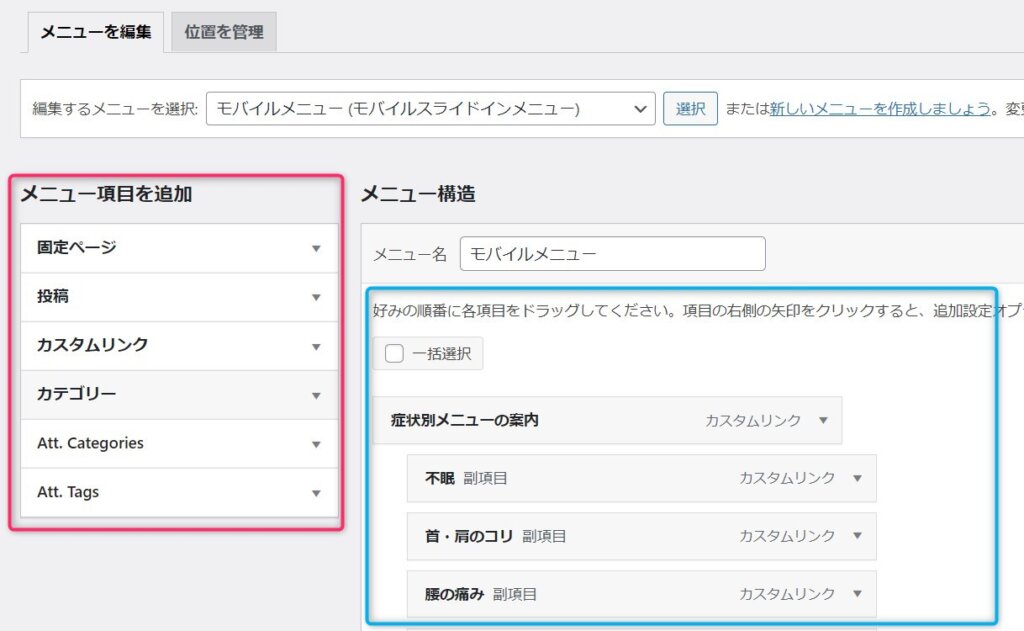
右側の『選択』ボタンをクリックするとメニューの編集画面に移動します。

- 画面左の赤枠:これから追加したいメニュー(ページ)
- 画面右の青枠:すでに設定しているメニュー
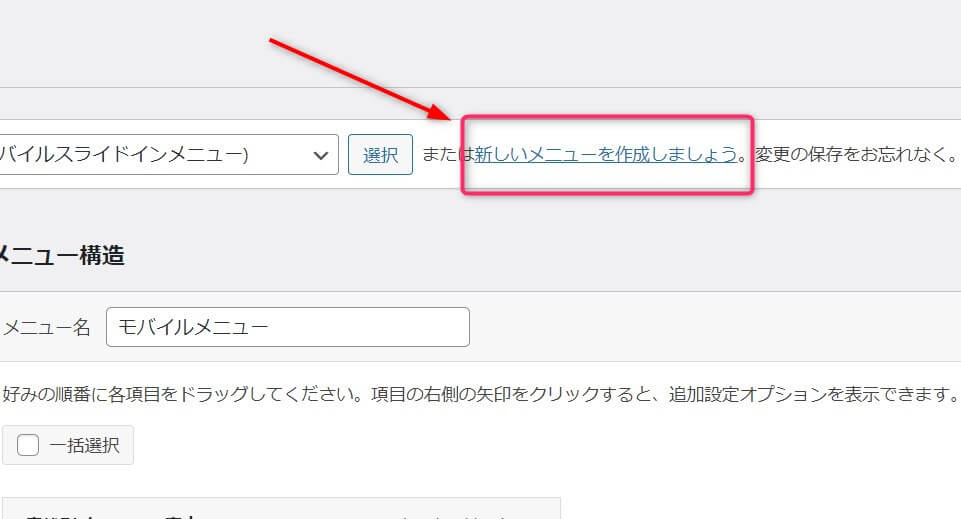
『モバイルメニュー(モバイルスライドインメニュー)』が表示されない方『新しいメニューを作成』よりご準備ください。

追加したいメニュー(ページ)を選択
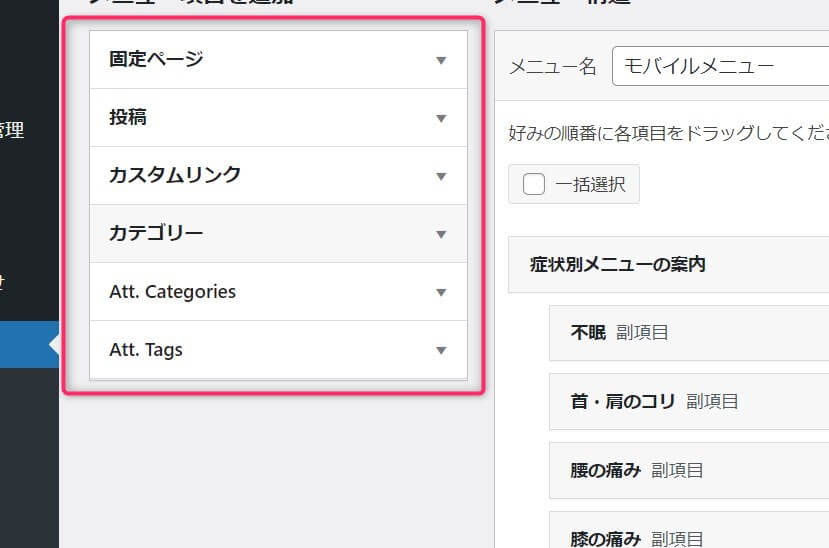
編集したいメニューを表示したら、追加したいメニュー(ページ)を赤枠のなかから選択します。
主に使用するのは、『固定ページ、カテゴリー』です。

今回は、ブログ記事で設定した『カテゴリー』を『モバイルスライドインメニュー』に追加していきます。

固定ページや投稿でもやることはおなじです。
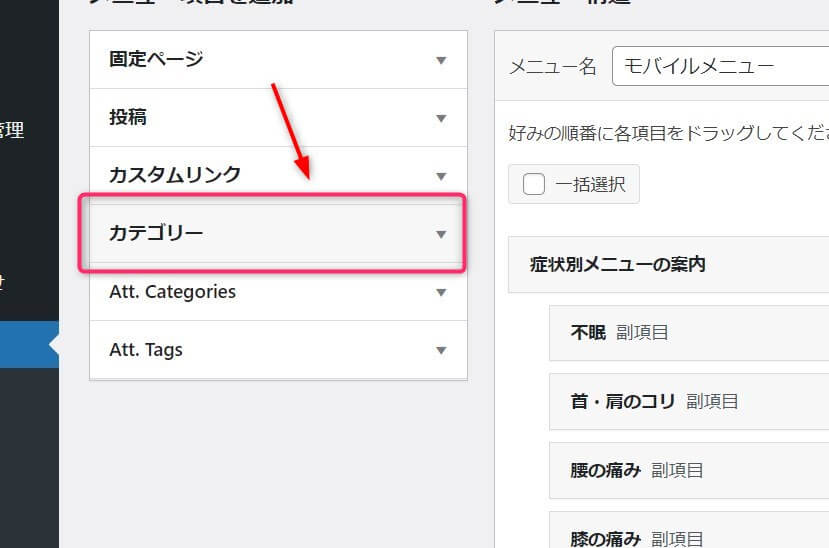
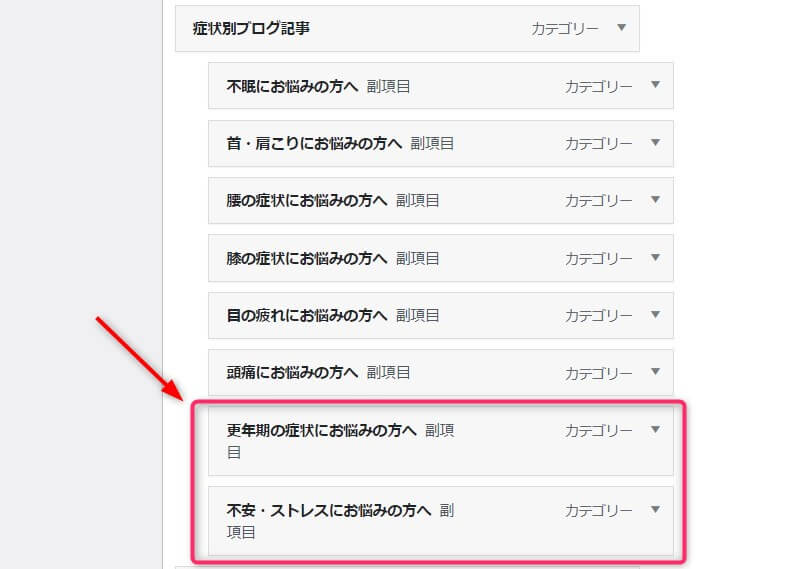
追加したいメニュー(カテゴリーなど)→すべて表示
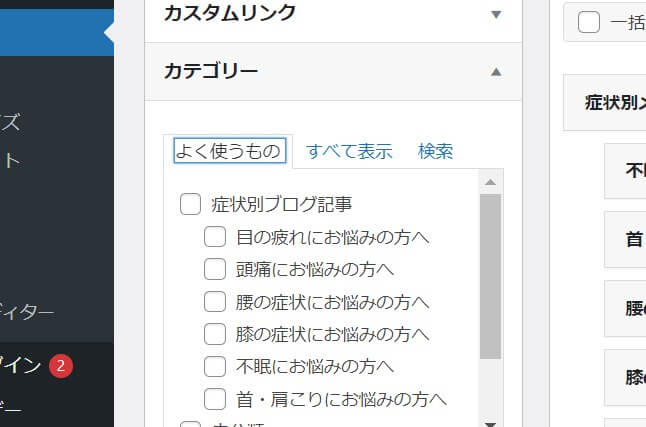
今回はカテゴリーをクリック。

クリックするとつぎのように表示されます。

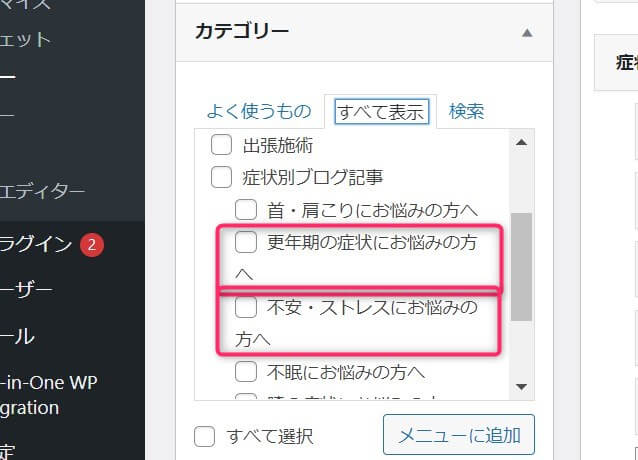
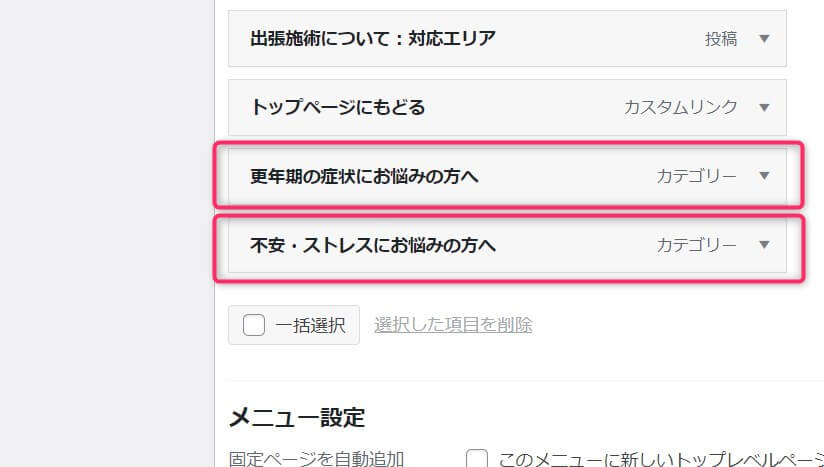
このままだと、追加したいメニュー(カテゴリーやページ)が表示されないことがあるため『すべて表示』をクリックします。


1枚目は『更年期の症状にお悩みの方へ』と『不安・ストレスにお悩みの方へ』が表示されていません。
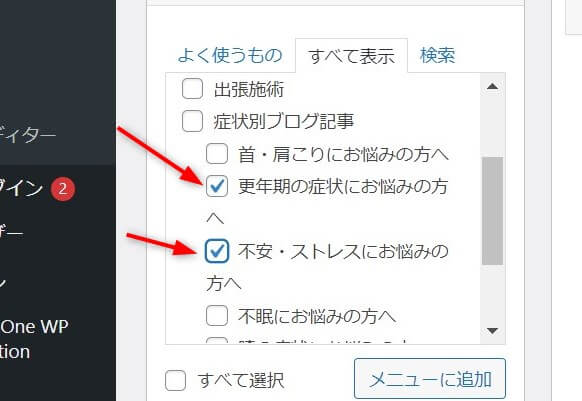
追加したいメニュー(カテゴリー)にチェック→メニューに追加をクリック
追加したいメニューとして、
- 更年期の症状にお悩みの方へ
- 不安・ストレスにお悩みの方へ
にチェックを入れます。

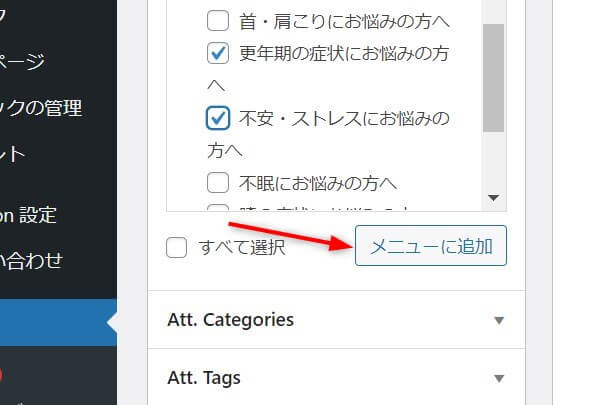
『メニューに追加』をクリック

追加後は右側のメニューの最下部に
追加直後は、右側のメニューのいちばん下に表示されます。


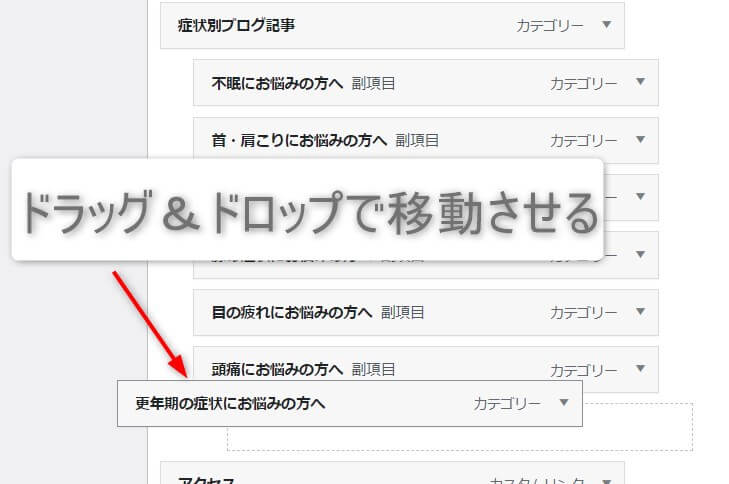
固定ページなら、あとは表示したい位置にドラッグ&ドロップで移動させればOKです。
追加したメニューの配置を変更
今回のケースでは追加したカテゴリーを症状別ブログ記事という大きなカテゴリーに入れてみます。

ドラッグ&ドロップで1つずつ移動

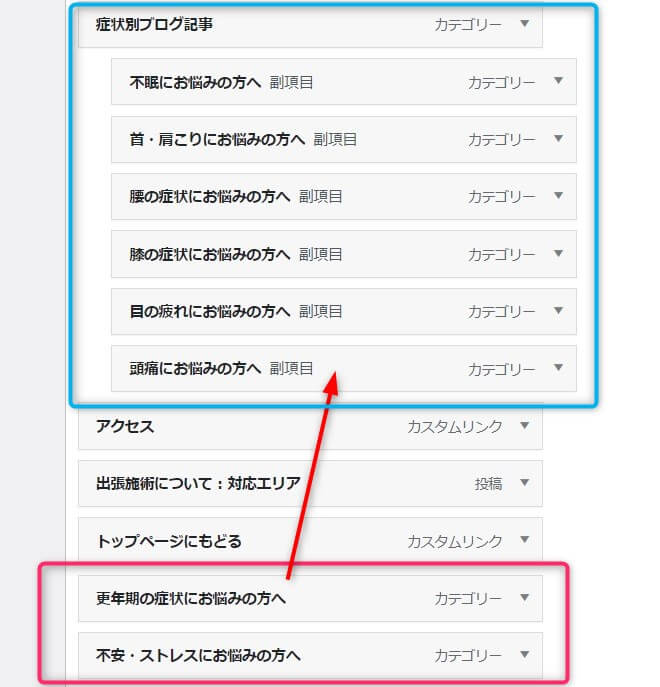
✔参考イメージ
青枠:メインカテゴリー
赤枠:副項目

メインカテゴリーのなかに副項目として追加
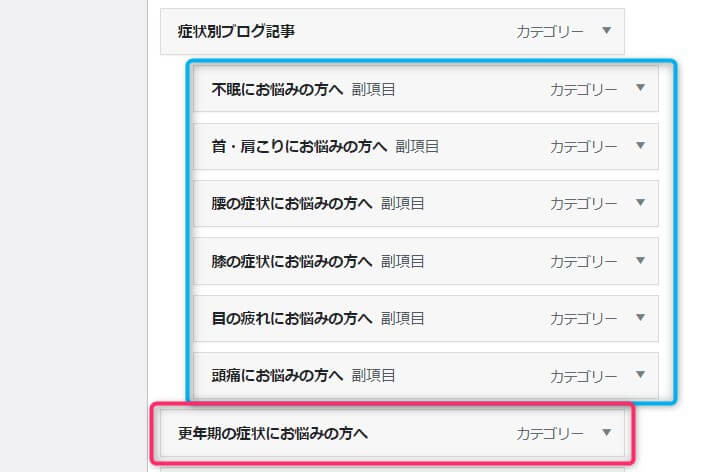
今回のケースではメインカテゴリーが『症状別ブログ記事』となっているので、以下のように配置します。

副項目と表示されているかをチェック。

画像では改行が入ってしまい、不自然な表示になっています……
✔NG例

おなじようにメニューを移動させる
メニューが複数あってもやることはおなじです。

重要!かならず保存してください
最後は画面右下にある『メニューを保存』をクリックすると、設定が反映されます。
※左下の『メニューを削除』は、よほどの自信がないかぎりつかわないでください。


まちがってメニューを削除すると、再設定だけで2時間くらい必要なケースがあります。
完成イメージ
スマホのスライドメニューに新しいメニューが追加されました。

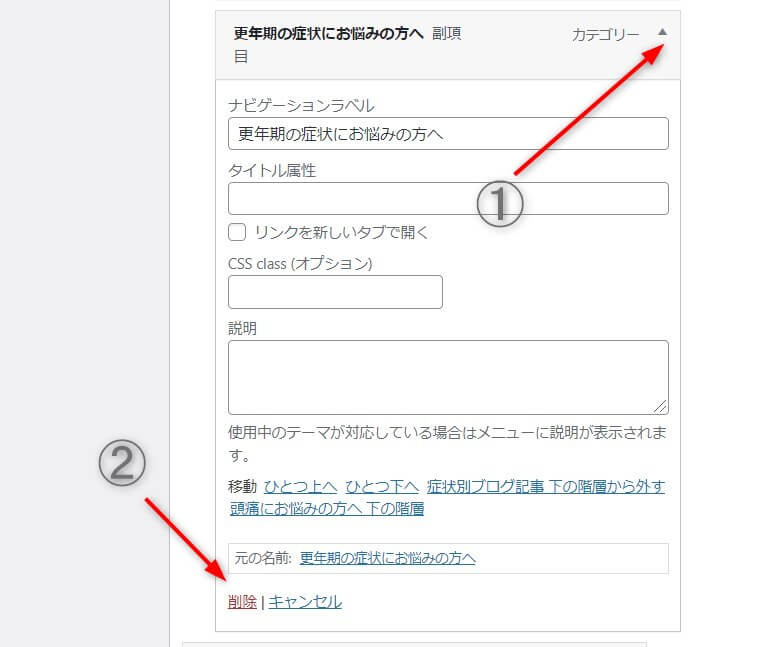
間違って関係のないページを追加してしまった…
追加するページをまちがった時は、
- 追加したメニューの▲をクリック
- メニュー内の『削除』をクリック
で、削除できます。


あやまって『メニューを削除』をクリックしないでくださいね。
ホームペーやWordpressの設定でお困りの方はご連絡ください
WordPressを利用した整骨院や鍼灸院むけのホームページ制作を承っております。一般的な業者にくらべてコスパもよく、制作担当者が柔道整復師、鍼灸師のため専門的な知識も持ち合わせております。
くわしい内容は、以下のリンクをご確認ください。






















コメント